Ok, ormai l’abbiamo capito che l’editor di blocchi è qui tra noi e, che ci piaccia o no, dobbiamo abituarci.
In realtà confesso che più lo uso e più mi piace. L’editor di blocchi, quello che chiamiamo spesso Gutenberg dal nome del plugin, è migliorato tantissimo dal suo primo rilascio, sia nelle funzionalità che nell’interfaccia.
Ma una cosa su cui non tutti si soffermano a riflettere è l’estendibilità. Non soltanto è possibile creare gruppi di blocchi, blocchi riutilizzabili e block pattern, ma possiamo, senza grandi sforzi, creare anche dei blocchi tutti nostri che possiamo utilizzare sui nostri siti ed anche distribuire nella Block Directory di WordPress.
Per creare blocchi custom per l’editor di blocchi è necessario sviluppare un plugin un po’ diverso dai tradizionali plugin di WordPress. La maggior parte del codice che andremo a scrivere, infatti, sarà codice JavaScript. Bisognerà dotarsi di Node.js e avere delle conoscenze base di JS e React, oltre che di sviluppo di WordPress. In particolare, dovreste aver già familiarizzato con lo sviluppo dei plugin di WordPress.
Ma non voglio scoraggiarvi. Parliamo di conoscenze di base, non di elevata esperienza tecnica.
Per installare l’ambiente di sviluppo è possibile seguire due vie:
- È possibile utilizzare un ambiente server come DevKinsta, Local, MAMP, ecc.
- Oppure si può optare per il tool wp-env.
Se scegliamo la prima soluzione, avremo bisogno di Docker Desktop e di un’installazione funzionante di WordPress.
Per quello che riguarda l’installazione locale di WordPress, faccio rinvio ai miei precedenti post di questo blog:
- Installare WordPress su macOS dal Terminale
- Installare WordPress con Mamp
- Installare WordPress su Docker
- Installare WordPress con DevKinsta
Se volete ridurre al minimo il tempo e l’impegno dell’installazione di WordPress, il mio consiglio è di installare in locale WordPress con DevKinsta, dato che è già dotato di Docker Desktop e permette di installare WordPress con pochissimi clic. Ma qualunque ambiente server può andar bene. Scegliete quello con cui vi sentite maggiormente a vostro agio.
In questo post (e nei successivi) faremo invece ricorso al tool wp-env, che permette di configurare più rapidamente l’ambiente di sviluppo. In questo caso sarà sufficiente avere il pacchetto dei file di WordPress, senza dover prima configurare un server locale.
Muniti di Docker e di un’installazione di WordPress, procederemo come segue:
- Installazione di NodeJS
- Installazione dell’ambiente di sviluppo WordPress
- Creazione del primo block plugin
Tutto pronto? Cominciamo!
Installazione di NodeJS
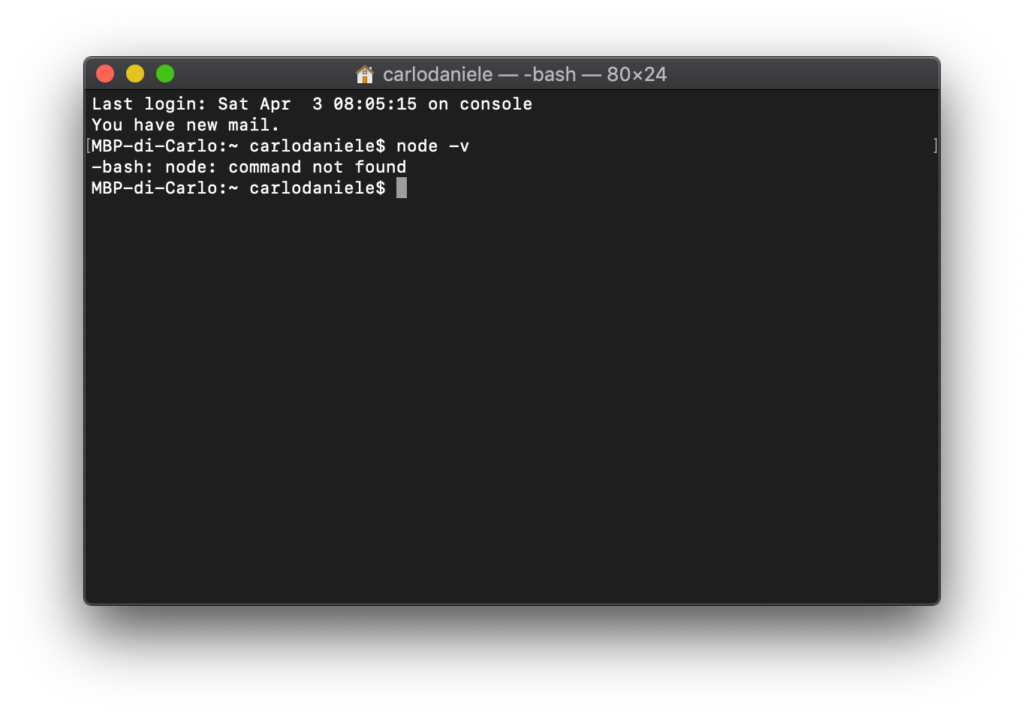
I blocchi del nuovo editor si basano su React, quindi sarà necessario prima di tutto dotarsi dell’ambiente di sviluppo di NodeJS. Prima di scaricare il software, verifichiamo di non averlo già. Apriamo il terminale e digitiamo il seguente comando:
node -vSe il risultato è command not found, vorrà dire che node.js non è presente nel nostro computer.

Per installare Node.js avete a disposizione diversi metodi:
- Se lavorate su macOS potete installare node tramite Homebrew, come spiegato in questa guida.
- Potete installare node via cURL o Wget, come spiegato nella repository di GitHub.
- Potete installare node semplicemente scaricando l’installer dal sito ufficiale, come ho fatto io qui.

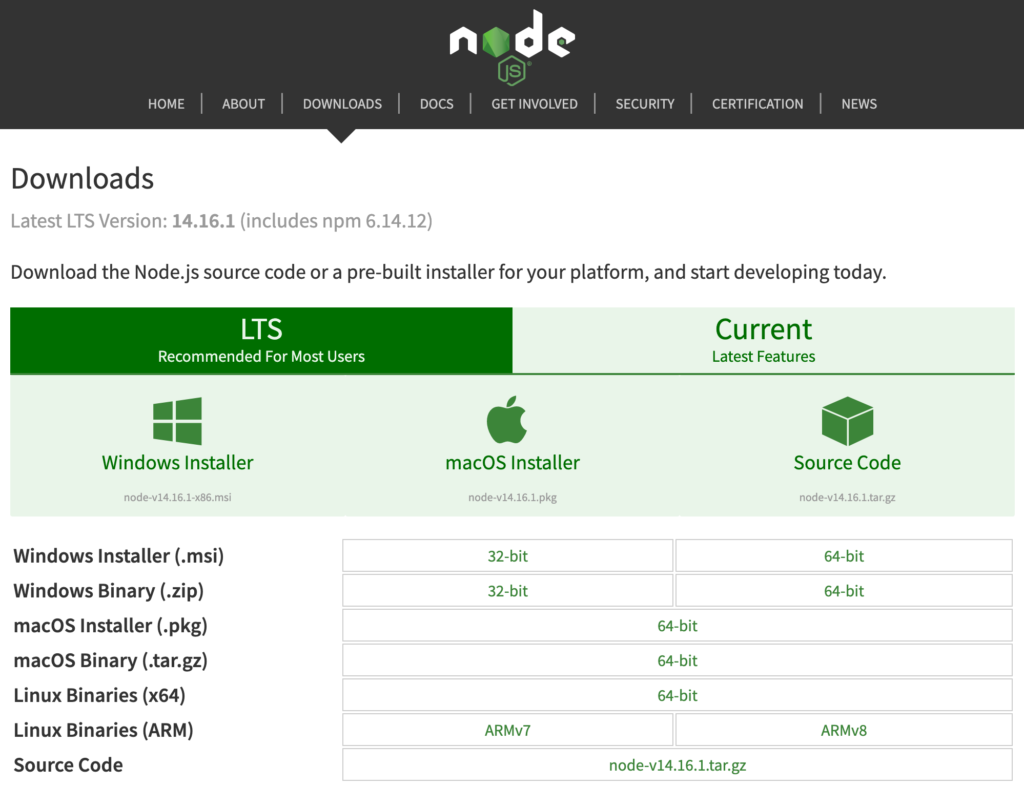
Andate, quindi, su https://nodejs.org/en/download/ e scaricate la versione corrispondente al vostro sistema operativo. Terminato il download, avviate l’installazione.

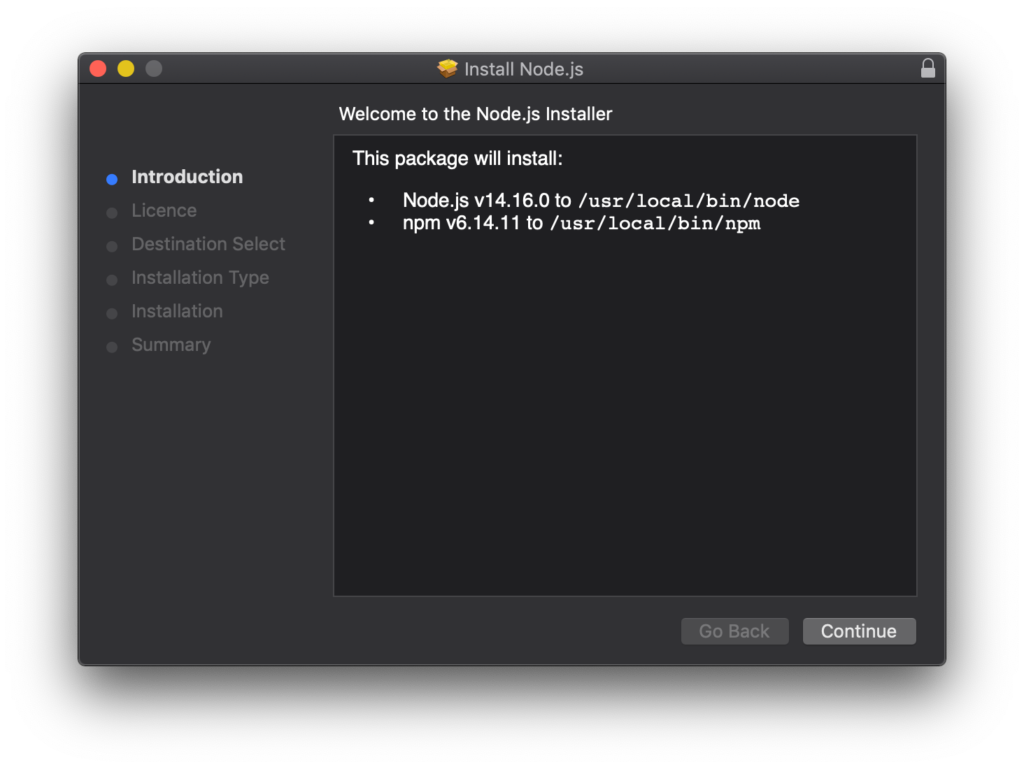
La procedura guidata ci informa che saranno installati sia Node.js che npm, il project manager di Node.js.
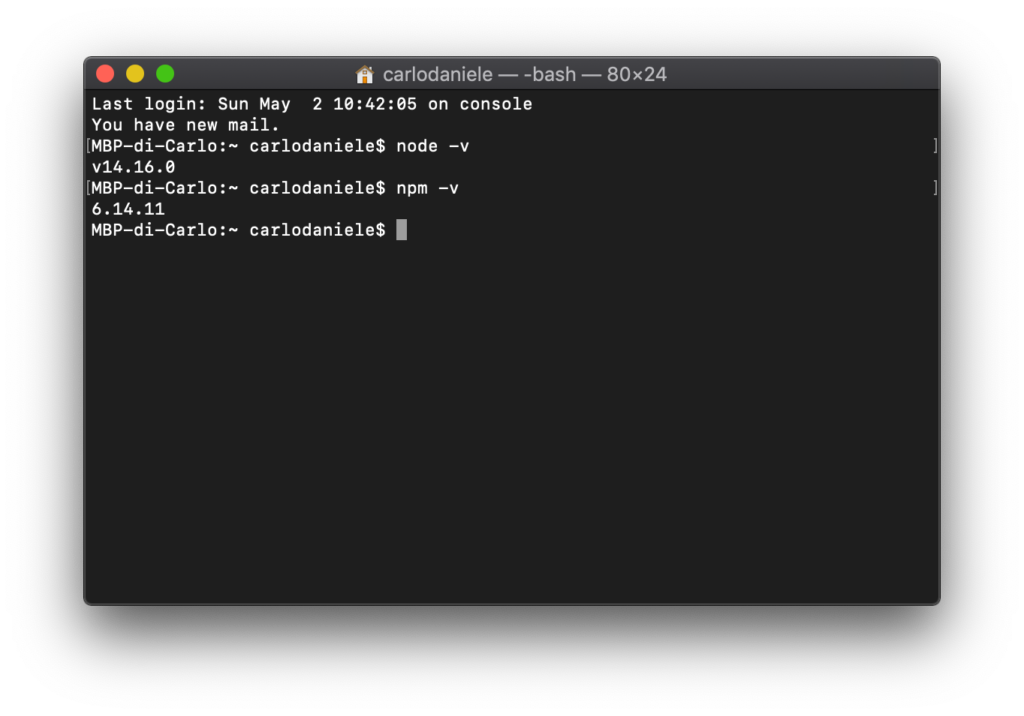
Seguite quindi tutti i passaggi richiesti dalla procedura guidata e poi tornate al terminale per digitare i seguenti comandi:
node -ve
npm -v
Come anticipato, insieme a Node vengono installati npx e npm.
npxè lo script utilizzato per eseguire pacchetti non ancora installati (vedi documentazione). Per quello che riguarda WordPress, sarà utilizzato per eseguire il bootstrap dei blocchi.nmp(Node Package Manager) sarà utilizzato per installare le dipendenze ed eseguire gli script (vedi documentazione).
L’ambiente di sviluppo WordPress
Il passaggio successivo è l’installazione dell’ambiente di sviluppo WordPress. Ci sono diversi modi per installare l’ambiente e faccio rinvio alla guida di WordPress.org per l’elenco delle diverse soluzioni disponibili. Qui utilizzeremo npm.
Prima di procedere, coma anticipato, dobbiamo installare e avviare Docker Desktop, seguendo le istruzioni specifiche per il sistema operativo utilizzato.
Avviato Docker Desktop, passiamo al secondo step, cioè l’installazione dell’ambiente di sviluppo di WordPress. Questo ci viene fornito dal pacchetto wp-env, che possiamo installare con il comando npm install. Questo, nella sua forma generale, si presenta come segue:
npm install -g <package>Il flag -g fa sì che l’installazione avvenga a livello globale e quindi non sarà necessario eseguire il comando ad ogni nuovo progetto (per maggiori informazioni, si legga questa guida rapida a NPM).
Procediamo.
Il pacchetto da installare è @wordpress/env. Non è necessario navigare fino ad una directory specifica in quanto l’installazione avverrà a livello globale. Ora digitiamo nel terminale il seguente comando:
npm -g install @wordpress/envSe l’installazione è andata a buon fine, allora dovreste vedere un messaggio di conferma con l’indicazione della versione corrente di @wordpress/env.
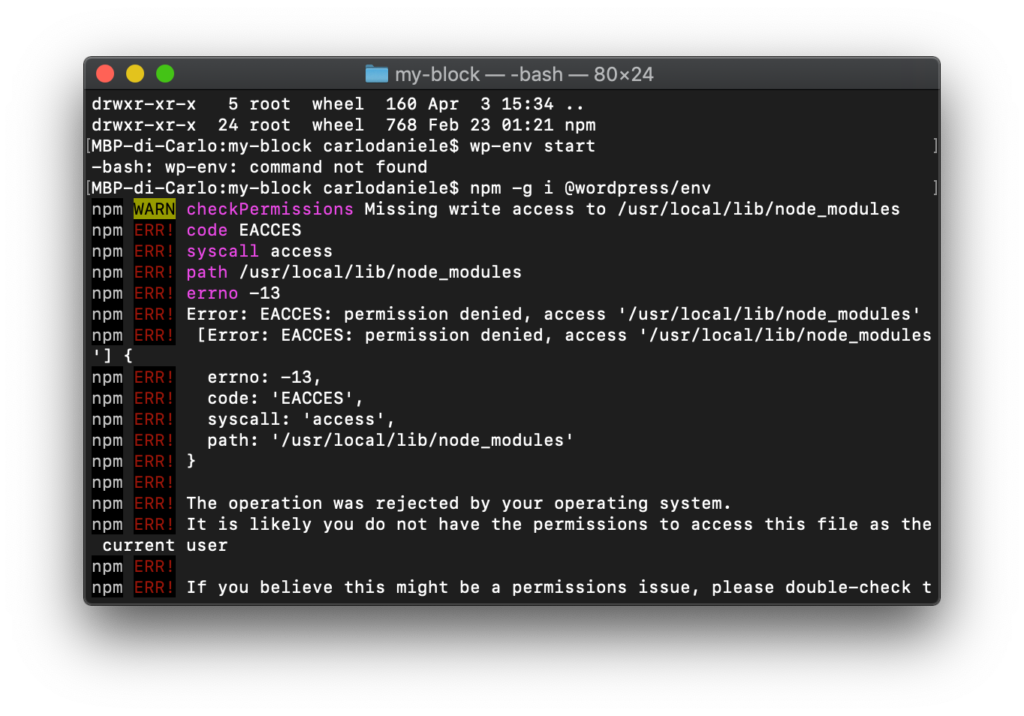
Se l’utente corrente non ha i privilegi giusti per scrivere nella cartella /usr/local/lib/node_modules, potrebbe anche venir fuori un messaggio di errore come quello che segue:
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
...
Se ricevete questo errore, allora dovrete verificare i permessi sulla directory corrente. Il comando è:
ls -la /usr/local/lib/node_moduleslselenca il contenuto della directory (leggi documentazione e/o Wikipedia).-limposta il formato esteso.-ainclude i file nascosti (che iniziano con un “.”).
Dovremmo avere una risposta del genere:
total 0
drwxr-xr-x 3 root wheel 96 Apr 3 15:34 .
drwxr-xr-x 5 root wheel 160 Apr 3 15:34 ..
drwxr-xr-x 24 root wheel 768 Feb 23 01:21 npmdrwxr-xr-x indica una directory (d) che è leggibile (r), scrivibile (w), eseguibile (x) dal proprietario; è leggibile (r), non scrivibile (-), eseguibile (x) dal gruppo; è leggibile (r), non scrivibile (-), eseguibile (x) da tutti gli altri (altro sui permessi).
Verifichiamo, quindi, quale sia l’utente corrente:
id -unNel mio caso l’utente è carlodaniele (vedi documentazione).
Ora digitiamo:
sudo chown -R carlodaniele: /usr/local/lib/node_modulessudopermette ad un utente di eseguire un comando come superuser o come un altro utente.chownassegna la proprietà di ogni dato file ad un nuovo utente o gruppo (vedi documentazione).-Rcambia l’ID utente e/o l’ID del gruppo ricorsivamente a tutti i file/cartelle contenute nella cartella specificata.
Nota: per una descrizione più dettagliata del programma sudo e della utility chown, si può utilizzare il comando man, come segue:
man sudoman chownPer uscire dalla schermata basta digitare q.
Con il comando sudo chawn visto sopra, quindi, cambiamo il proprietario della cartella assegnandone i privilegi all’utente carlodaniele.
Ora finalmente possiamo digitare il comando che ci permette di installare wp-env:
npm -g install @wordpress/envLa risposta dovrebbe essere simile a questa:
/usr/local/bin/wp-env -> /usr/local/lib/node_modules/@wordpress/env/bin/wp-env
+ @wordpress/env@4.0.0
added 162 packages from 141 contributors in 10.223sPer essere sicuri che tutto sia andato a buon fine, digitiamo:
wp-env --versionNel nostro caso la risposta è stata:
4.0.0Utilizzeremo lo script wp-env per creare un ambiente di sviluppo WordPress su Docker.
Il mio primo Block Plugin
Una volta che abbiamo configurato l’ambiente, ci serve lo scaffolding, ossia l’implalcatura del plugin. Installeremo quindi il pacchetto @wordpress/create-block, che ci fornirà tutti i file necessari e creerà il plugin del blocco. La documentazione ufficiale fornisce una descrizione dettagliata del pacchetto Create Block, da aggiungere ai preferiti e tenere sempre a portata di mano.
Andiamo, quindi, nella cartella wp-content/plugins e digitiamo:
npx @wordpress/create-block starter-blockCome detto, create-block creerà un plugin con tutte le dipendenze e i file di configurazione. Utilizzeremo questo comando ogni volta che andremo a creare un nuovo progetto.
Digitiamo il comando e diamo invio, poi aspettiamo un paio di minuti che vengano scaricate tutte le dipendenze. Una volta conclusa l’operazione, spostiamoci nella directory del plugin appena creato e avviamo l’ambiente di sviluppo:
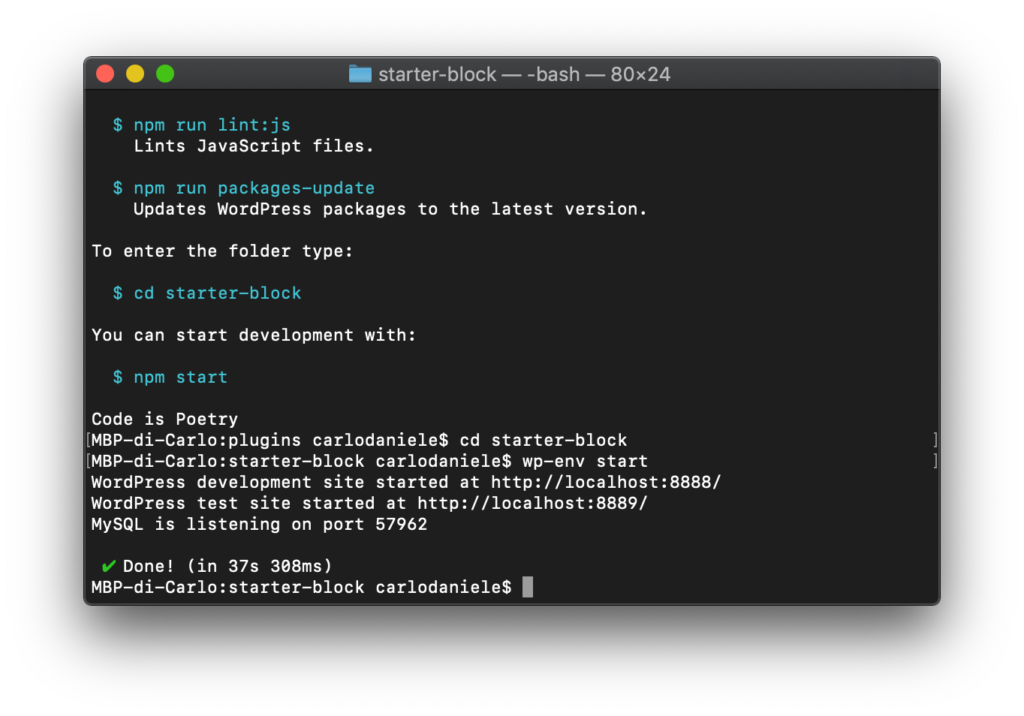
cd starter-blockwp-env startA questo punto nel terminale avremo l’indirizzo del sito di sviluppo e di test e la porta MySQL:
WordPress development site started at http://localhost:8888/
WordPress test site started at http://localhost:8889/
MySQL is listening on port 57962
Ora apriamo la bacheca di WordPress digitando il seguente indirizzo:
- http://localhost:8888/wp-admin/
Per accedere utilizziamo i dati predefiniti:
- Nome utente: admin
- Password: password
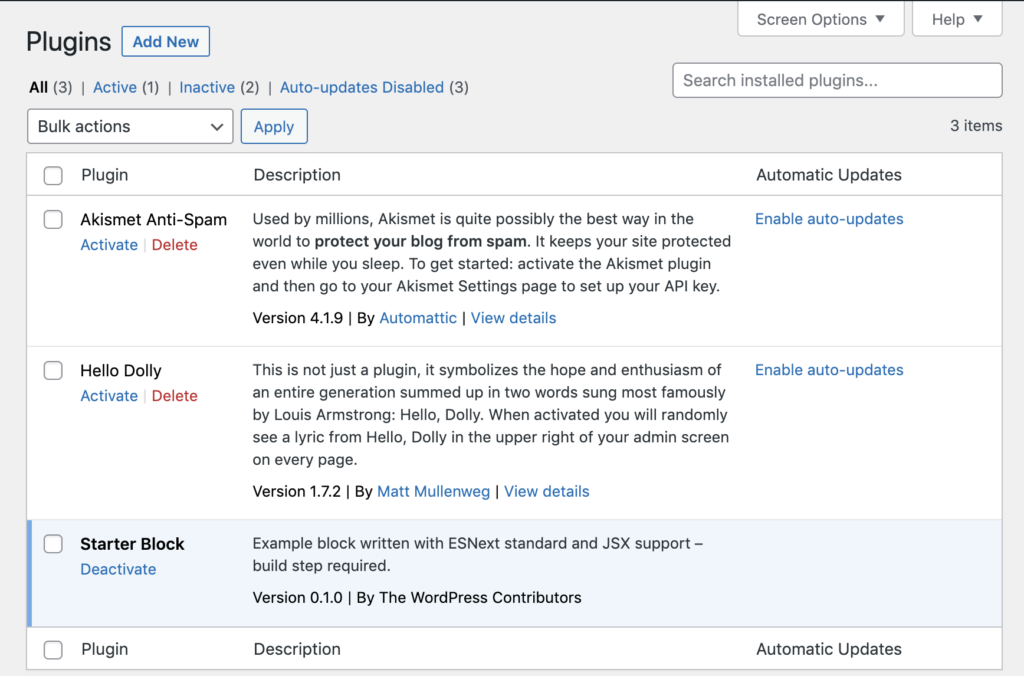
Ed ecco la pagina dei plugin con il nostro starter-block.

E questo è tutto. Abbiamo installato un ambiente di sviluppo WordPress su Node.js e creato l’impalcatura per lo sviluppo del plugin.

Lascia un commento