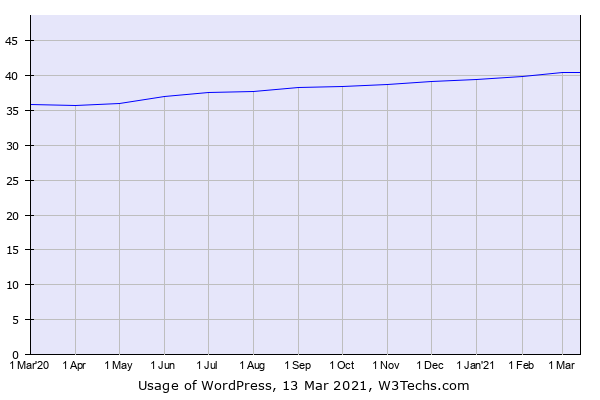
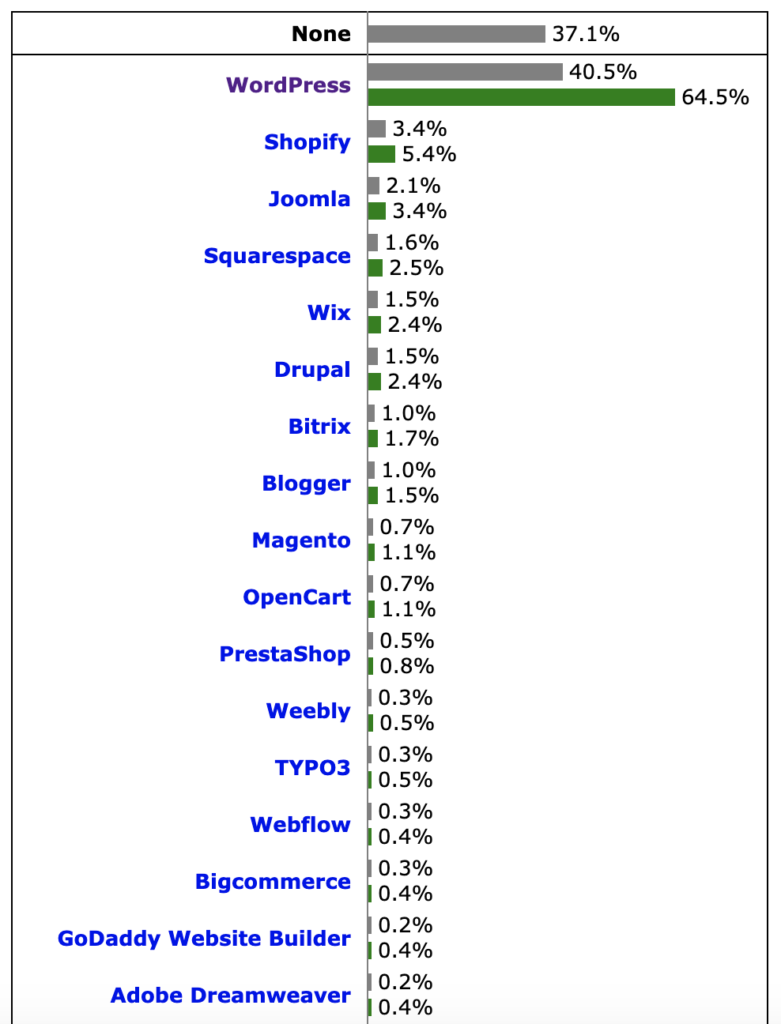
A marzo 2021, WordPress è utilizzato dal 64,5% di tutti i siti web di cui si conosce il content management system. Si tratta del 40,5% di tutti i siti web (fonte W3Techs).

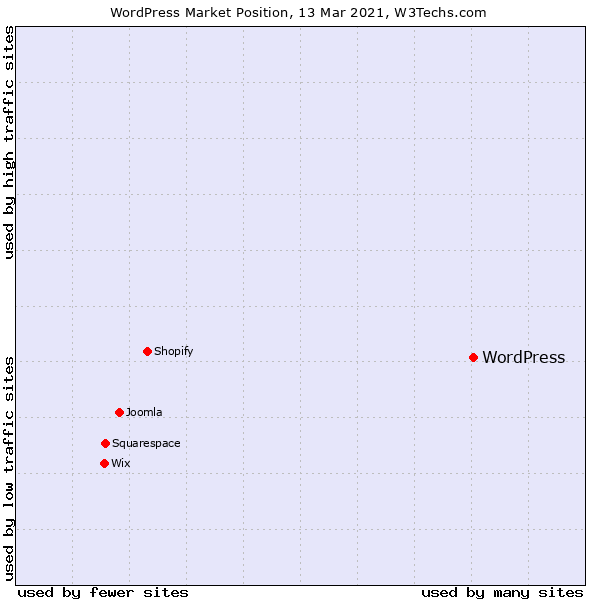
È un dato incredibile, soprattutto se si tiene conto dell’andamento del mercato, ancora in crescita, e della posizione dei più diretti concorrenti, Shopify, Joomla, Squarespace e Wix.

Dando un’occhiata più da vicino agli altri CMS, si nota subito la differenza: Shopify, il secondo CMS più popolare sencondo W3Techs, viene utilizzato dal 3,4% di tutti i siti web e dal 5,4% dei siti che utilizzano un CMS noto.

È difficile quantificare il reddito generato complessivamente da WordPress, ma è evidente che si tratta di numeri importanti. Dietro WordPress c’è un intero ecosistema composto da agenzie, professionisti, appassionati programmatori e hobbisti senza grandi competenze pubbliche.
E la vastità dell’ecosistema di WordPress è la realizzazione pratica della missione di WordPress, Democratizzare la pubblicazione, ossia mettere chiunque (o quasi) in condizione di creare e pubblicare contenuti sul web, enfatizzando l’accessibilità, le performance, la sicurezza, la facilità d’uso.
Lo sviluppo di WordPress segue proprio questo filo conduttore, ossia rendere sempre più semplice la creazione di siti web e la pubblicazione di contenuti in rete. E proprio per questo WordPress è così popolare e viene utilizzato da migliaia di persone in tutto il mondo, professionisti del web e, soprattutto, persone normali che hanno voglia di crearsi un business online, promuovere la propria attività fisica, condividere le loro passioni, scrivere un diario dei propri viaggi e quant’altro.
E, seguendo questo sviluppo, nascono strumenti sempre più specifici per WordPress, come gli strumenti di sviluppo locale, che permettono di creare un sito completo lavorando esclusivamente sul proprio computer, senza doversi collegare al server. La pubblicazione, poi, diventa questione di pochi clic.
In precedenza avevo spiegato come Installare WordPress in Locale su Mac OS con MAMP e come Installare WordPress su Docker per lo sviluppo in locale. Oggi invece propongo l’analisi di un nuovissimo tool di sviluppo locale specifico per WordPress: DevKinsta.

Alcuni avranno già utilizzato un tool di sviluppo locale destinato a WordPress, WP Local di WP Engine. DevKinsta si propone come alternativa più snella e al 100% gratuita.
Oggi scopriamo nel dettaglio:
- Cos’è DevKinsta
- Requisiti di sistema
- Creare un sito WordPress in DevKinsta
- La configurazione dell’ambiente locale
- La gestione dei siti WordPress in locale
- DevKinsta e WP-CLI
- Risoluzione dei problemi, documentazione e supporto
Cos’è DevKinsta
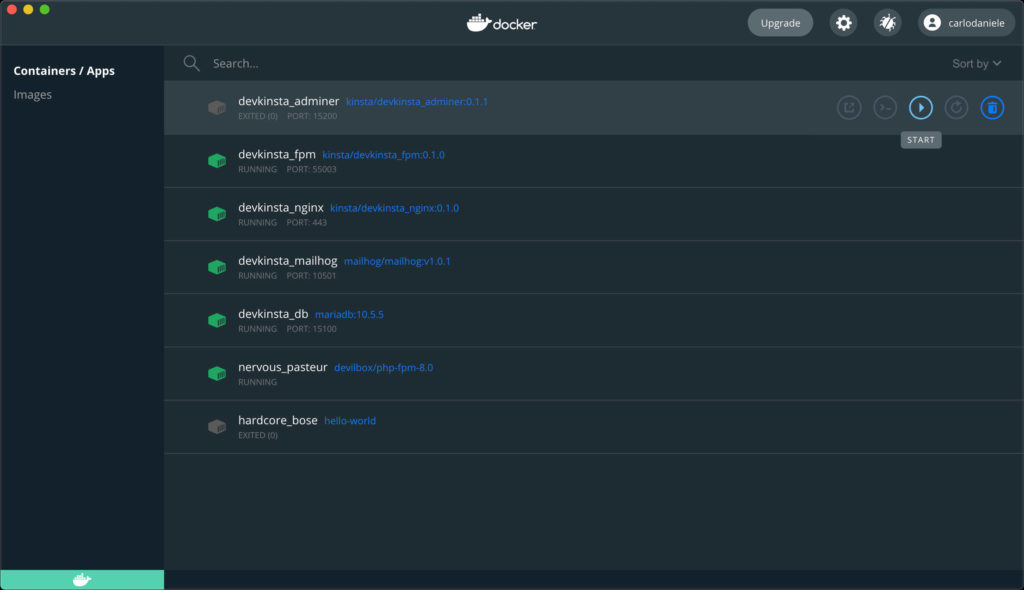
DevKinsta è una suite gratuita di sviluppo locale per WordPress che si basa sul sistema di container di Docker.
Ecco una scheda riepilogativa delle caratteristiche tecniche.
| Tecnologia | |
| Software server | Nginx |
| Versioni PHP | Da 7.2 a 8.0 |
| Debug | Switcher WP_DEBUG |
| Log di accessi ed errori | Sì |
| Certificati HTTPS self-signed | Sì |
| Cattura email in uscita da PHP | Mailhog |
| Database manager | Adminer |
| Supporto SSH | Sì |
| Supporto WP-CLI | Sì |
Come si vedrà nell’analisi che segue, DevKinsta è in fase di attivo sviluppo e diverse funzionalità non sono ancora state rilasciate. Tuttavia il team di sviluppo è in piena attività e promette un progressivo e costante ampliamento e miglioramento delle caratteristiche tecniche della suite di Kinsta.
Requisiti di sistema
DevKinsta può essere installato su sistemi che rispettano i seguenti requisiti di base:
- Spazio su disco: minimo 5GB (consigliato 10GB)
- RAM: minimo 2GB (consigliato 4GB)
- Docker Desktop: v. 2.0.0+ (consigliato v. 2.5.0+)
Essendo DevKinsta basato su Docker, potrebbe essere necessario verificare che la propria macchina supporti Docker Desktop. Qui di seguito riporto i link alla documentazione online di Docker:
- Installare Docker Desktop su Mac
- Installare Docker Desktop su Windows
- Installare Docker Desktop su Windows Home
Creare un sito WordPress in DevKinsta
La schermata che si vede al primo avvio di DevKinsta è Crea nuovo Sito. Qui ci sono tre opzioni:
- Nuovo sito WordPress
- Importa da Kinsta
- Sito personalizzato

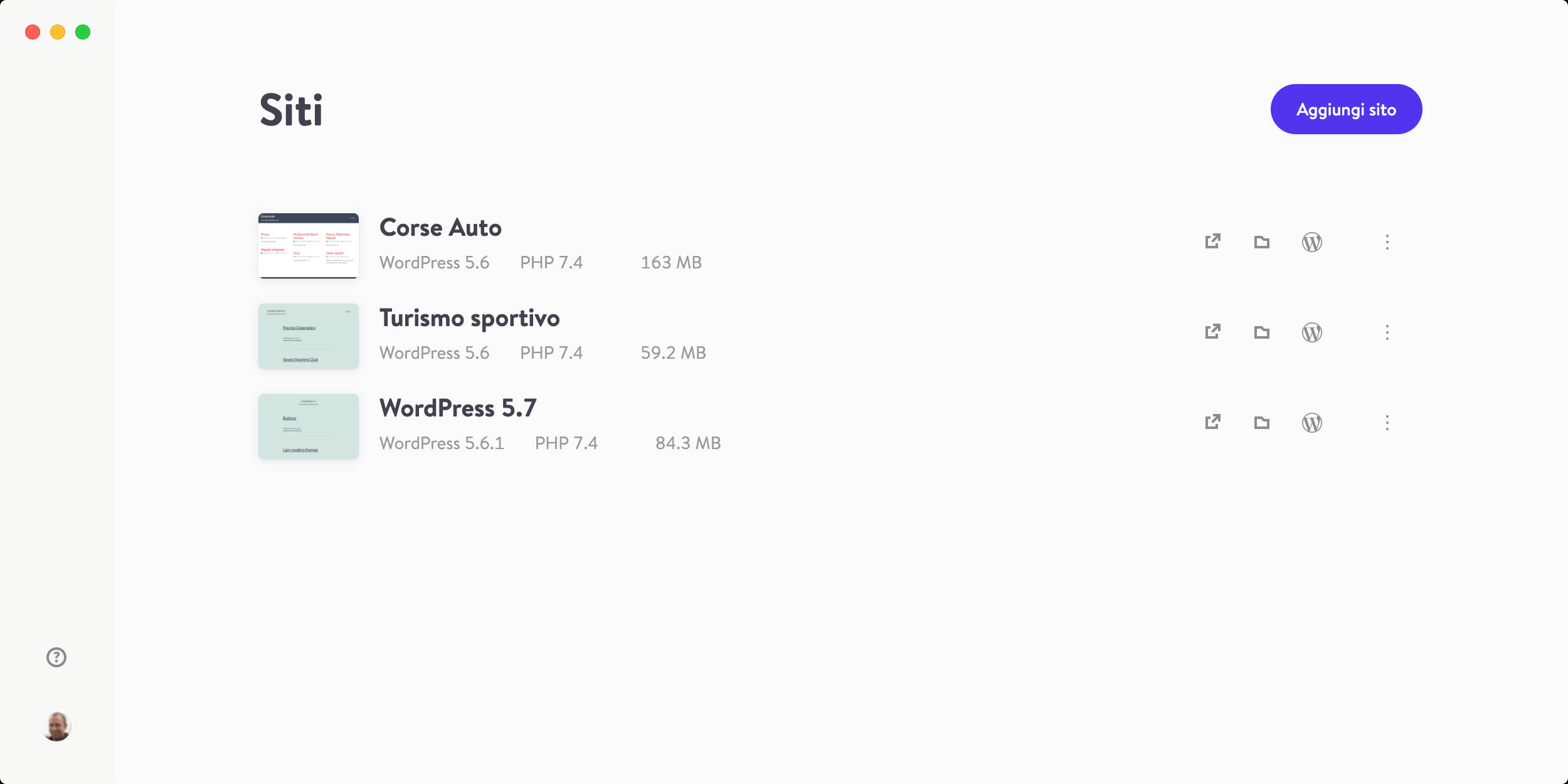
Una volta che avrete creato almeno un sito, la schermata iniziale sarà sostituita dall’elenco dei siti presenti nell’ambiente di lavoro.

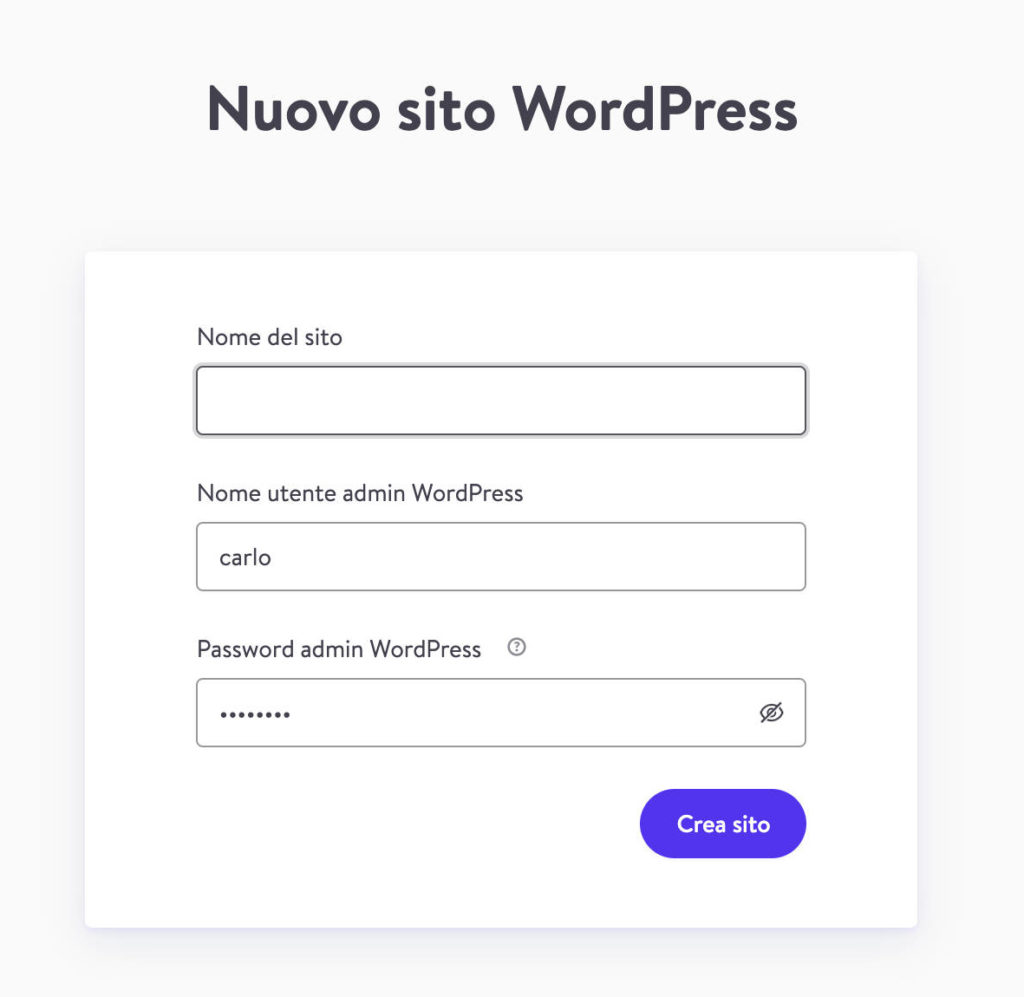
La prima delle tre opzioni disponibili, Nuovo sito WordPress, permette di creare rapidamente un nuovo sito utilizzando nome utente e password inseriti nel pannello Impostazioni. Per creare un nuovo sito WordPress, basterà inserire il nome del sito.

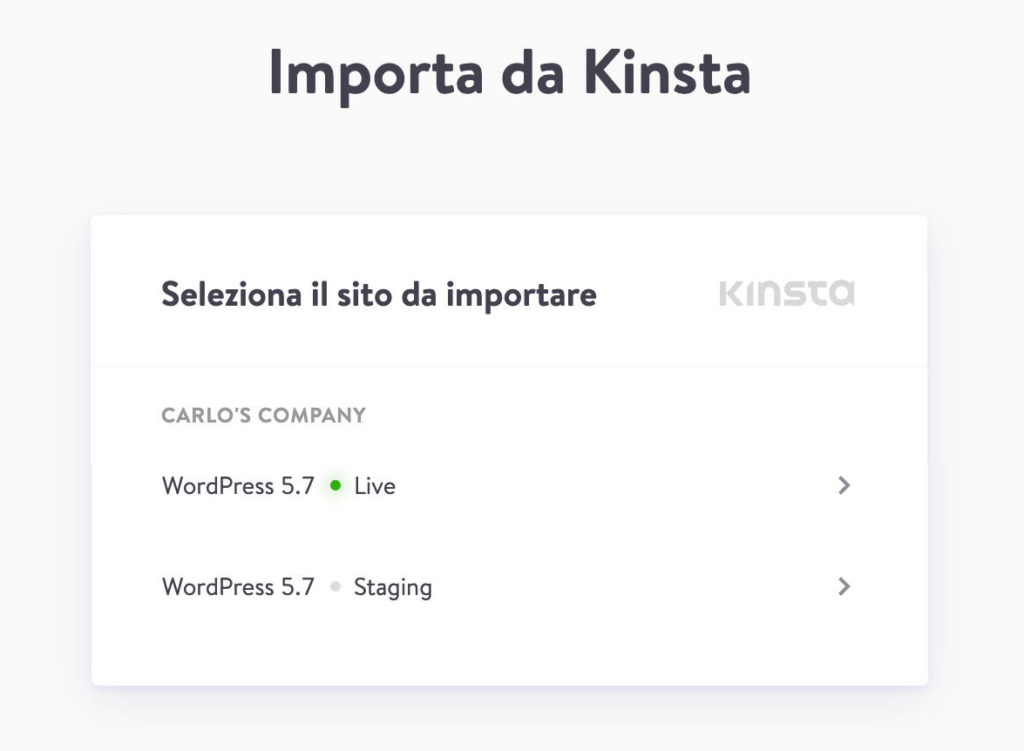
La seconda opzione, Importa da Kinsta, permette ai clienti di Kinsta di accedere all’elenco dei siti ospitati su Kinsta e riportarlo nell’ambiente locale con un solo clic.

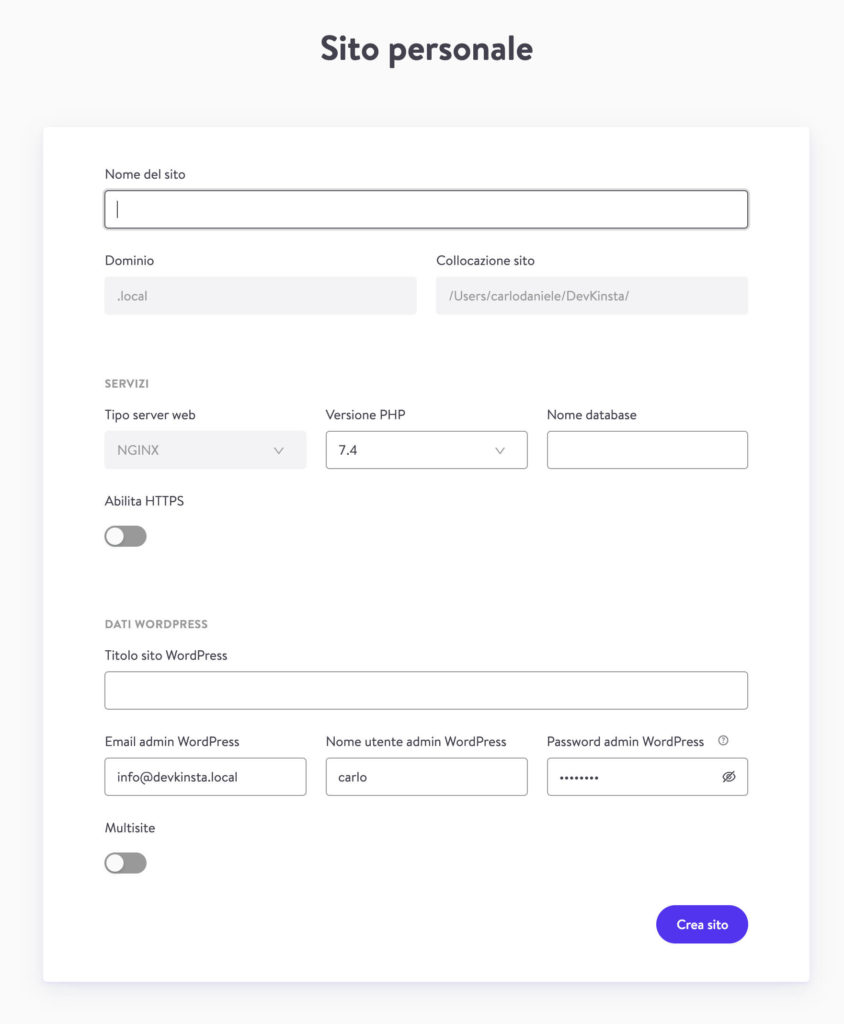
Le terza opzione, Sito personalizzato, permette di impostare manualmente alcune opzioni. Alcune di queste non sono ancora attive e rimangono al momento i valori predefiniti.

Ecco le opzioni presenti in questo pannello:
- Nome del sito
- Dominio
- Collocazione del sito
- Tipo di server web
- Versione PHP
- Nome del database
- HTTPS
- Titolo del sito
- Email amministratore WordPress
- Nome utente amministratore WordPress
- Password amministratore WordPress
Una volta conclusa la configurazione del sito, questo apparirà nella schermata iniziale dell’applicazione.
L’installazione richiederà alcuni momenti per il download, la creazione e il popolamento del database.

La configurazione dell’ambiente locale
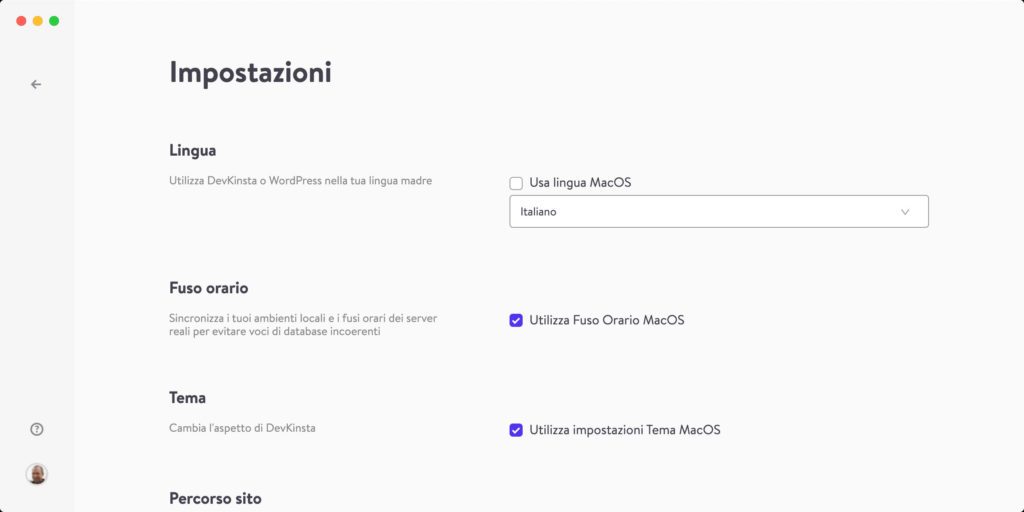
Facendo clic sull’icona del profilo in basso a sinistra, si accede al pannello delle Impostazioni di DevKinsta.

Qui è possibile impostare i valori predefiniti delle seguenti impostazioni:
- Lingua
- Fuso orario
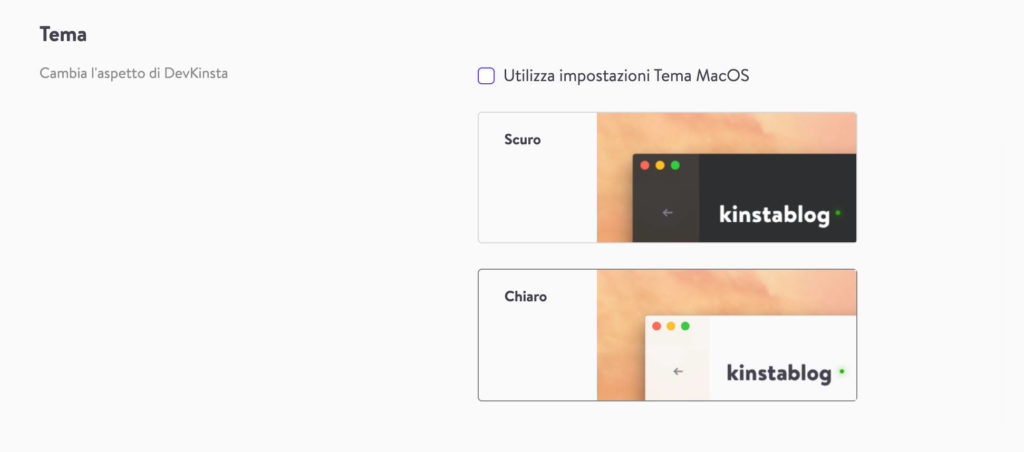
- Tema
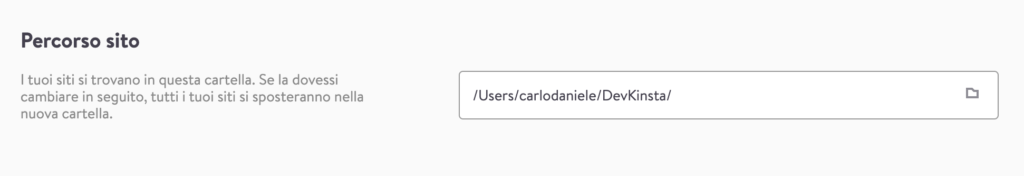
- Percorso sito
- Account Kinsta
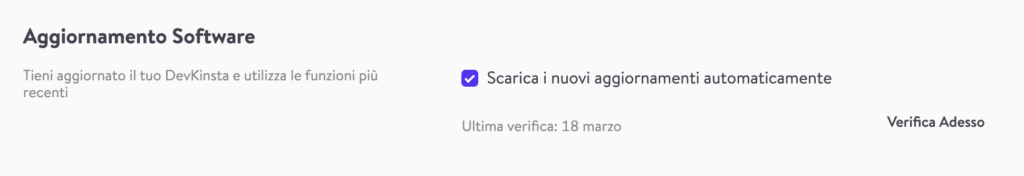
- Aggiornamento software
- Impostazioni predefinite dell’installazione WordPress
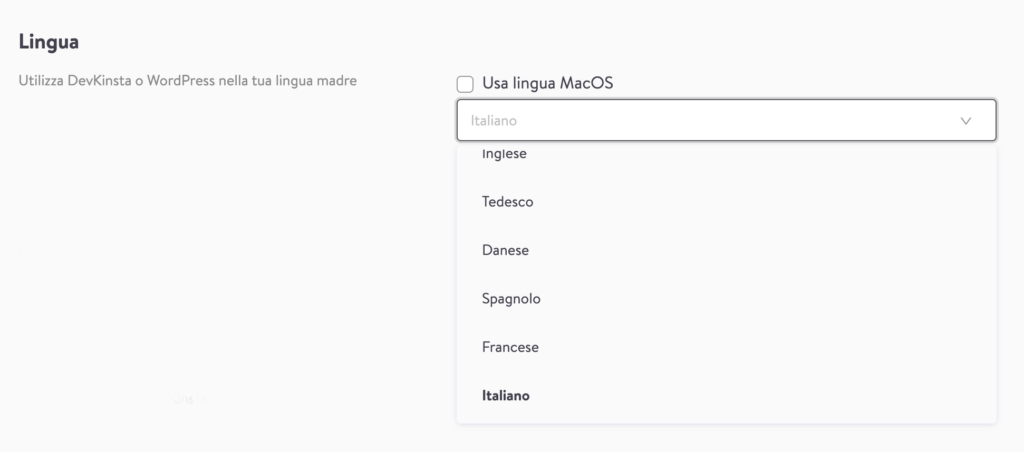
DevKinsta viene fornito in ben 10 lingue diverse. È possibile lasciare l’impostazione predefinita che prevede l’utilizzo della lingua del sistema operativo, oppure scegliere nel menu a tendina la lingua che si preferisce.

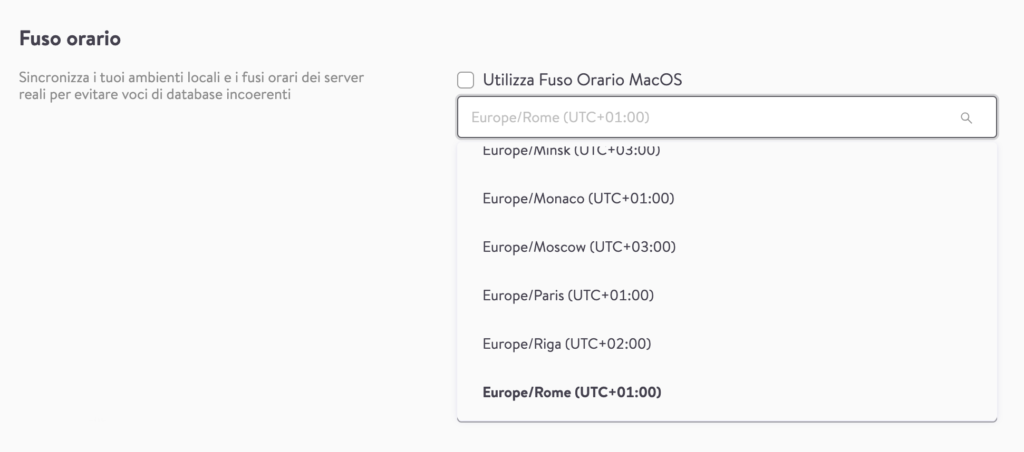
La seconda opzione riguarda il fuso orario. Anche qui è possibile scegliere le impostazioni predefinite del sistema operativo oppure impostare manualmente il fuso orario preferito.

DevKinsta dispone di due temi: chiaro e scuro. Anche in questo caso è possibile lasciare invariate le impostazioni del sistema operativo.

Proseguendo nell’ordine si trova il percorso predefinito delle installazioni di WordPress eseguite tramite DevKinsta.

Di seguito possono essere inseriti i dati del proprio account, nel caso si disponga di un piano di hosting Kinsta. Questo permette di sincronizzare l’ambiente locale con l’ambiente remoto e si traduce in un risparmio di tempo notevole, dato che permette di sviluppare in locale e inviare le modifiche allo staging di qualsiasi sito web ospitato su Kinsta con un solo clic.

L’impostazione Aggiornamento software abilita la verifica automatica degli aggiornamenti del software.

Le Impostazioni predefinite dell’installazione WordPress, infine, permettono di stabilire nome utente e password predefiniti delle nuove installazioni eseguite su DevKinsta

La gestione dei siti WordPress in locale
Dopo aver visto come creare un sito WordPress in DevKinsta, ecco quali sono le funzionalità disponibili per la gestione dei siti.
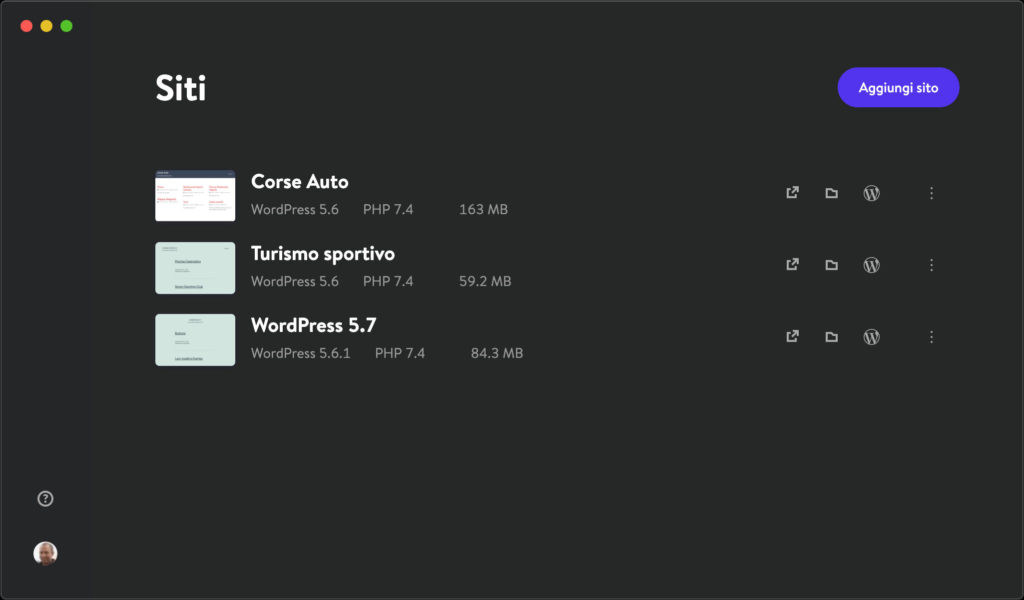
Torniamo alla nostra schermata iniziale che ora mostra l’elenco dei siti creati in DevKinsta.

In corrispondenza di ogni sito sono posti quattro icone con altrettante funzionalità di scelta rapida:
- Apri sito
- Apri cartella del sito
- Apri WP Admin
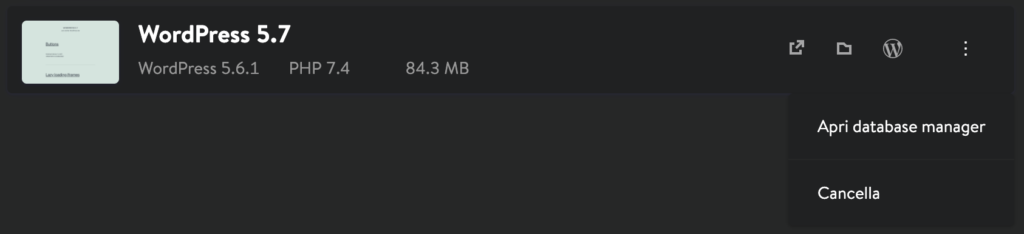
- Altro
- Apri database manager
- Cancella

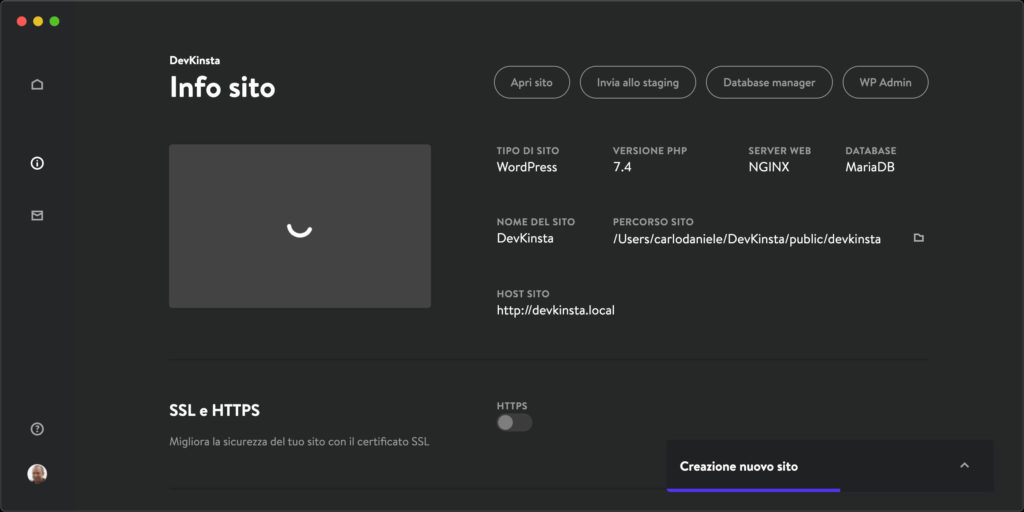
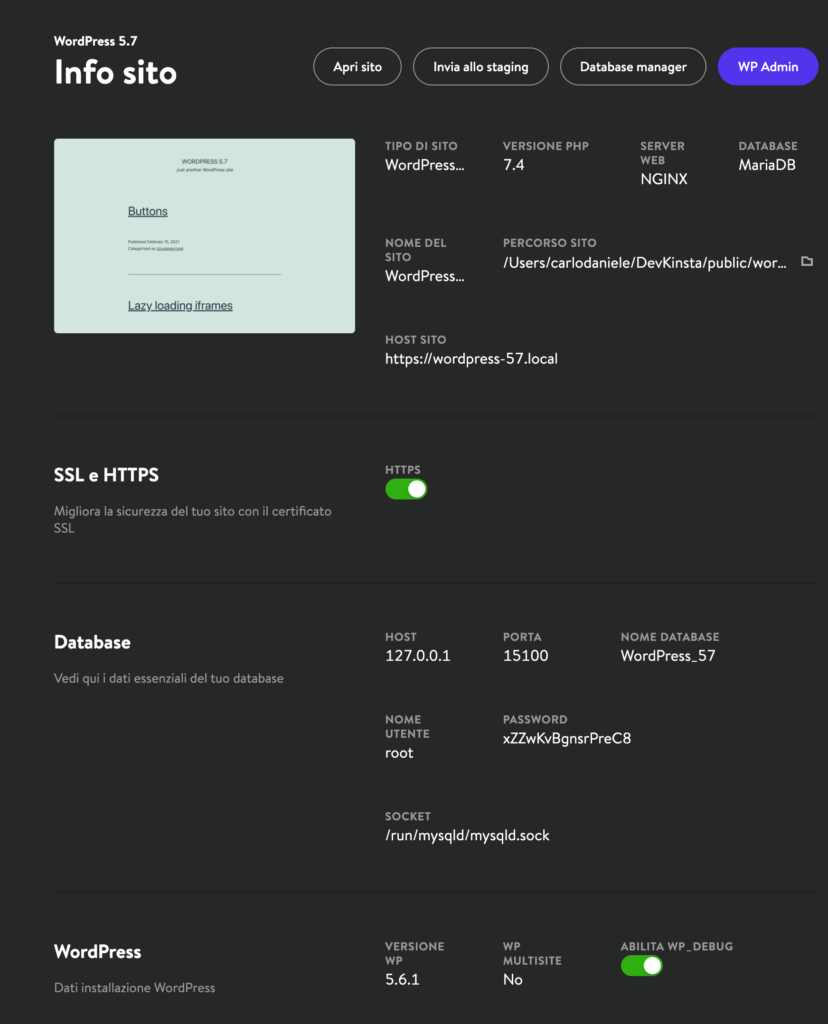
Facendo, invece, clic sul sito, si accede al pannello Info sito. Qui sono disponibili tutte le informazioni necessarie alla gestione del sito. È anche possibile:
- Aprire il sito nel browser predefinito
- Inviare il sito in un ambiente di staging su Kinsta
- Aprire il database manager
- Aprire il pannello di amministrazione di WordPress
- Modificare la versione di PHP
- Aprire la cartella che ospita il sito
- Attivare/disattivare SSL e HTTPS
- Visualizzare i dati di accesso al database
- Attivare/disattivare la modalità di debug (aggiunge le costanti WP_DEBUG, WP_DEBUG_LOG e WP_DEBUG_DISPLAY nel file wp-config.php)

define( 'WP_DEBUG', 'true' );
define( 'WP_DEBUG_LOG', 'true' );
define( 'WP_DEBUG_DISPLAY', 'true' );Una volta abilitata la modalità di debug, il registro degli degli errori di WordPress sarà disponibile nella seguente posizione:
<projectPath>/public/<siteName>/wp-content/debug.logPer gli altri registri, si faccia riferimento alla documentazione online.
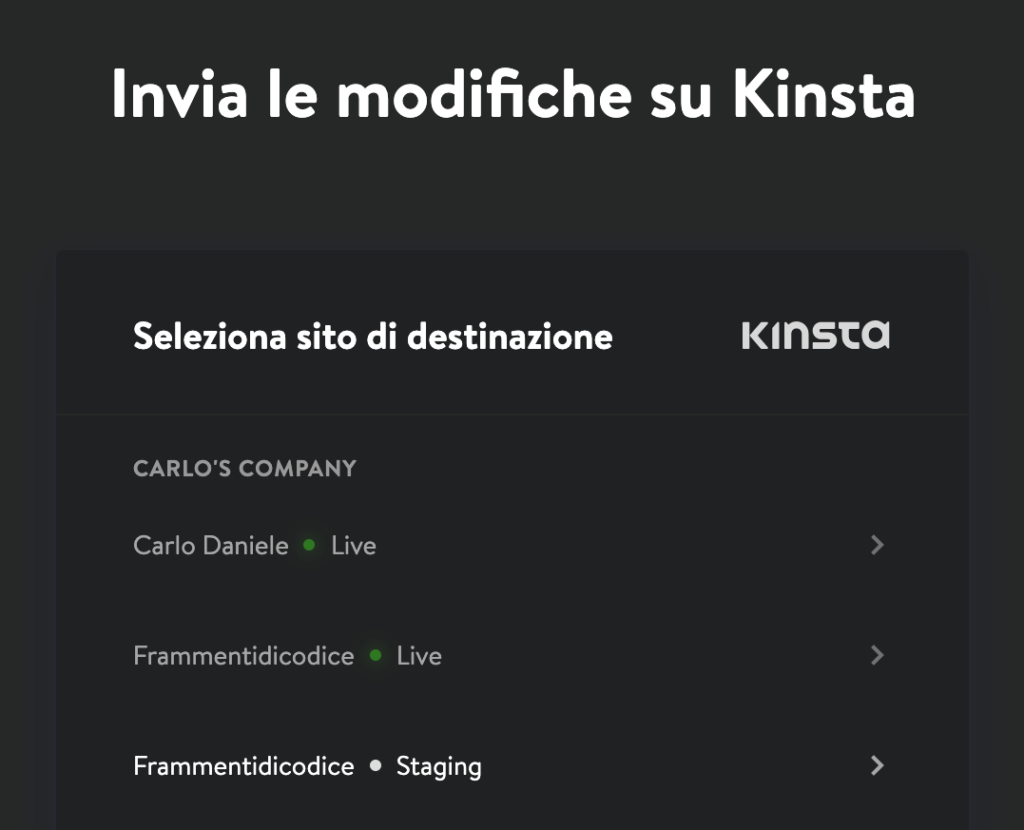
Una funzionalità molto interessante per i clienti di Kinsta è la possibilità di trasferire le modifiche effettuate in locale in un sito di staging. Dopo aver inserito i dati del proprio account nel pannello delle impostazioni, basterà far clic sul pulsante Invia allo staging che si trova nella scheda Info sito per essere indirizzati ad un’altra finestra che mostra tutti i siti del proprio account Kinsta e permette di trasferire il sito così com’è in un ambiente di staging esistente.

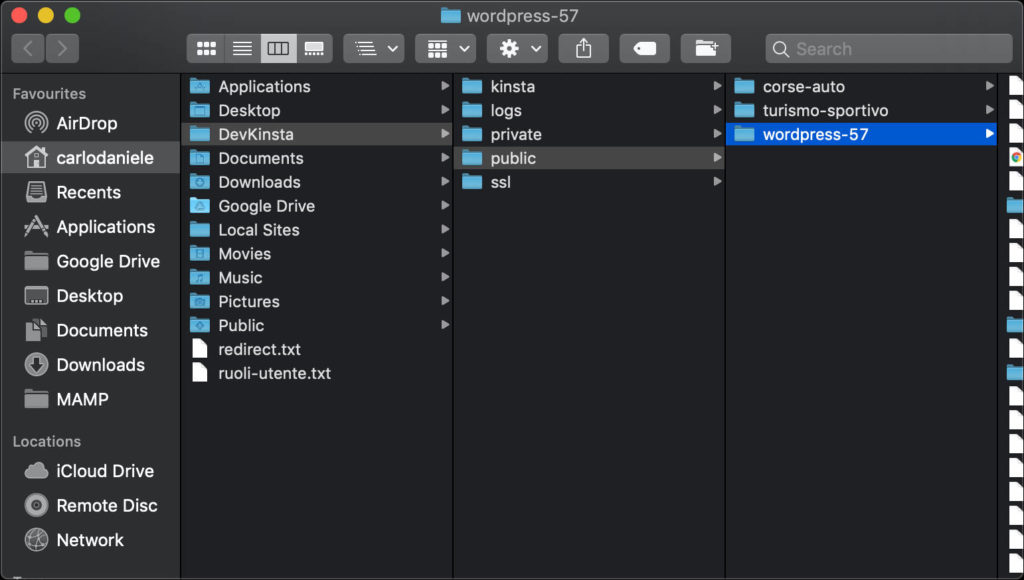
Dal pannello Info sito è possibile anche aprire la cartella di file del sito corrente.

Il pannello Info sito offre anche un tasto di avvio rapido del database manager Adminer.

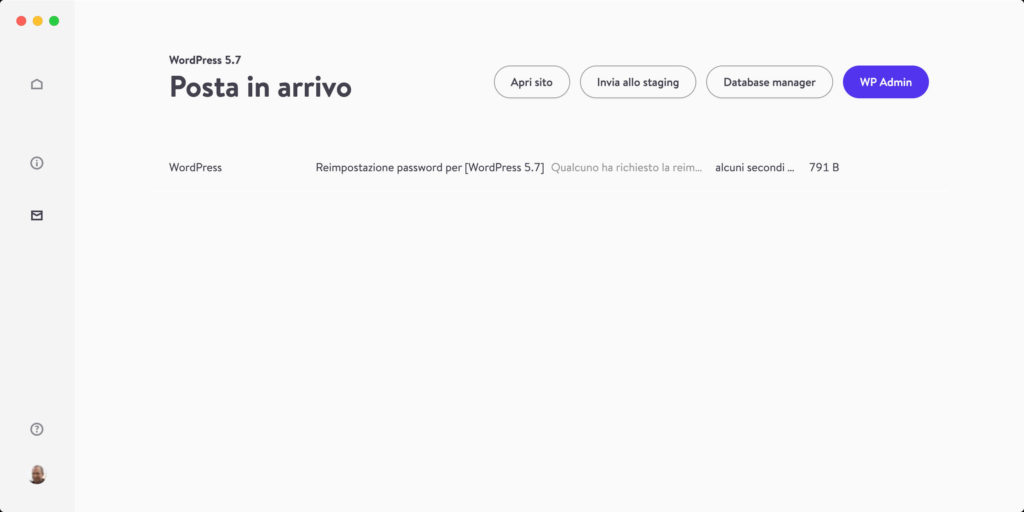
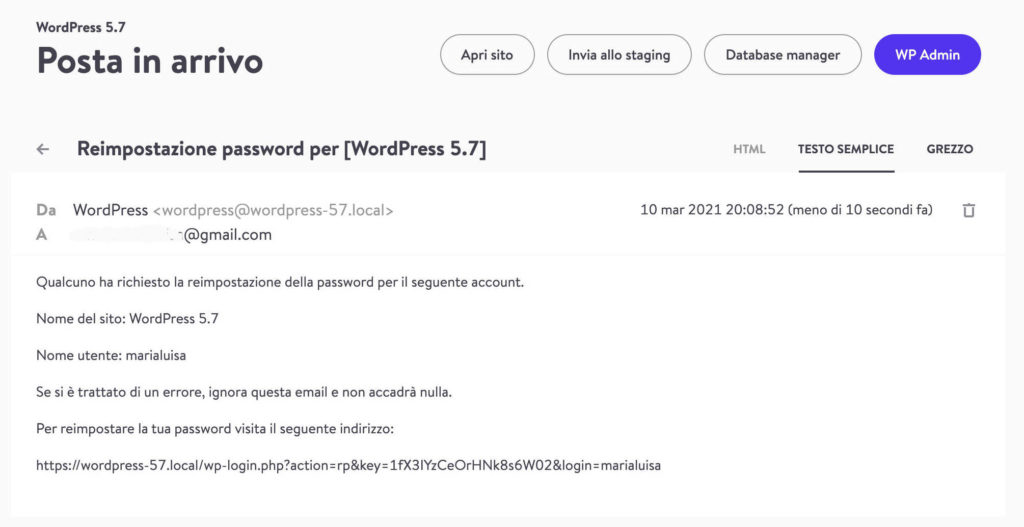
Infine, facendo clic sull’icona di posta presente nella barra laterale sulla sinistra, si accede alla casella di Posta in arrivo di DevKinsta. Grazie allo strumento di test locale delle email, Mailhog, è possibile infatti visualizzare tutte le email inviate da WordPress.
L’immagine che segue mostra l’elenco delle email inviate dal sito locale WordPress 5.7.

Facendo clic sull’email, si potrà verificarne il contenuto.

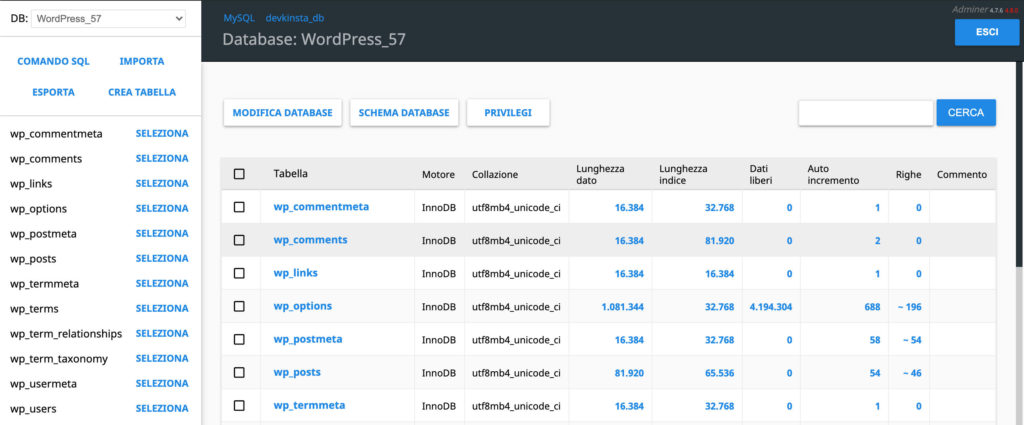
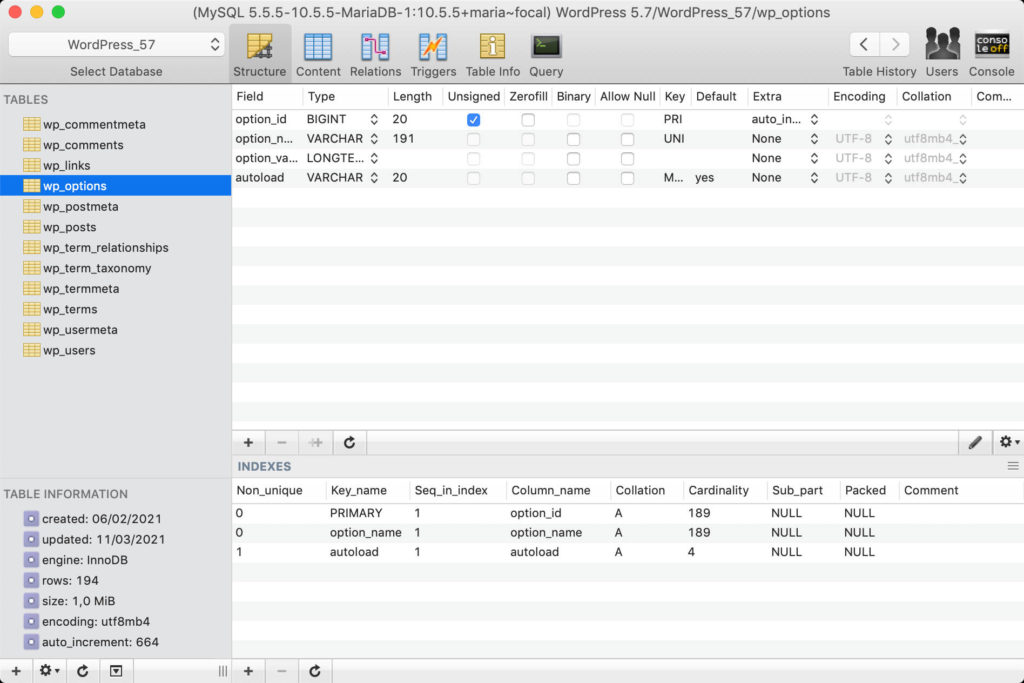
Ultima annotazione riguarda gli strumenti di gestione dei database. Utilizzando i dati disponibili nel pannello Info sito, è possibile accedere al database dei siti WordPress presenti in DevKinsta con qualsiasi database manager, come Sequel Pro dell’immagine che segue.

DevKinsta e WP-CLI
È possibile gestire i siti presenti in DevKinsta attraverso WP-CLI. Accedere ad un sito tramite WP-CLI richiede solo un paio di comandi.
Gli esempi che seguono riportano comandi eseguiti nel terminale di macOS.
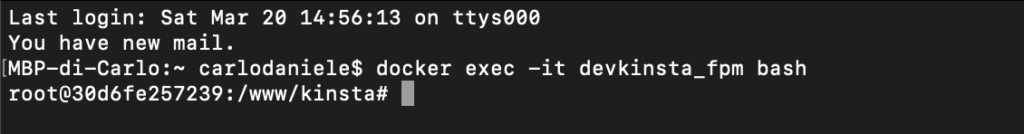
Per prima cosa bisogna accedere al container Docker devkinsta_fpm:
docker exec -it devkinsta_fpm bash
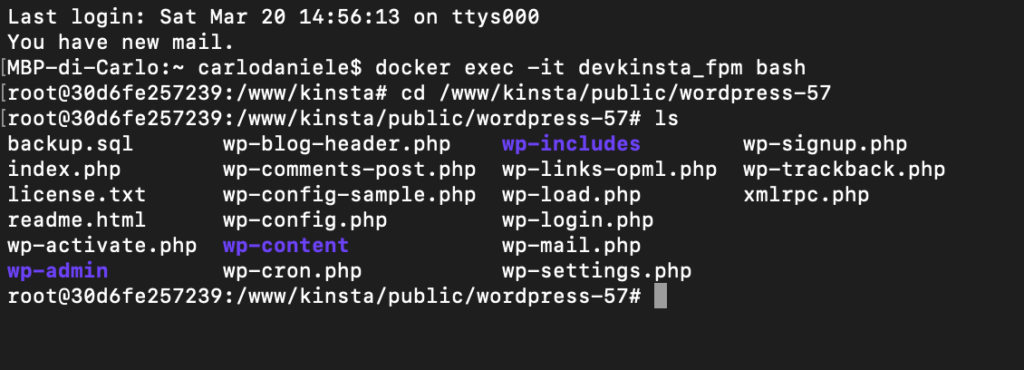
Ora cambiamo direcrtory e listiamo il contenuto:
# cd /www/kinsta/public/momesito# ls
E ora digitiamo il nostro primo comando WP-CLI, listando i plugin presenti nell’installazione:
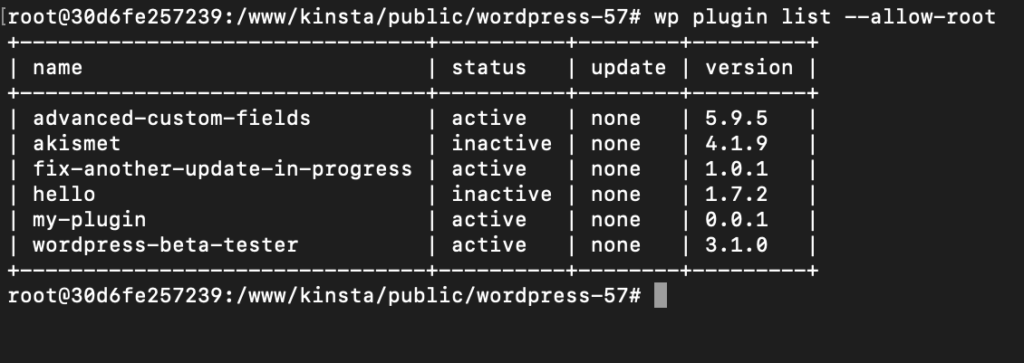
# wp plugin list --allow-root
Con WP-CLI è possibile effettuare ogni tipo di operazioni su un’installazione WordPress. Ad esempio, potremmo installare e attivare un plugin dal terminale:
# wp plugin install custom-post-type-ui --activate --allow-root
Ma WP-CLI è particolarmente utile quando si vogliono automatizzare operazioni ripetitive. Ad esempio, potremmo creare uno script bash che ci permetta di installare tutti i plugin che normalmente utilizziamo in un’installazione con un solo comando. Creiamo, ad esempio, un file .sh (ad esempio plugins.sh) con questo contenuto:
!/bin/sh
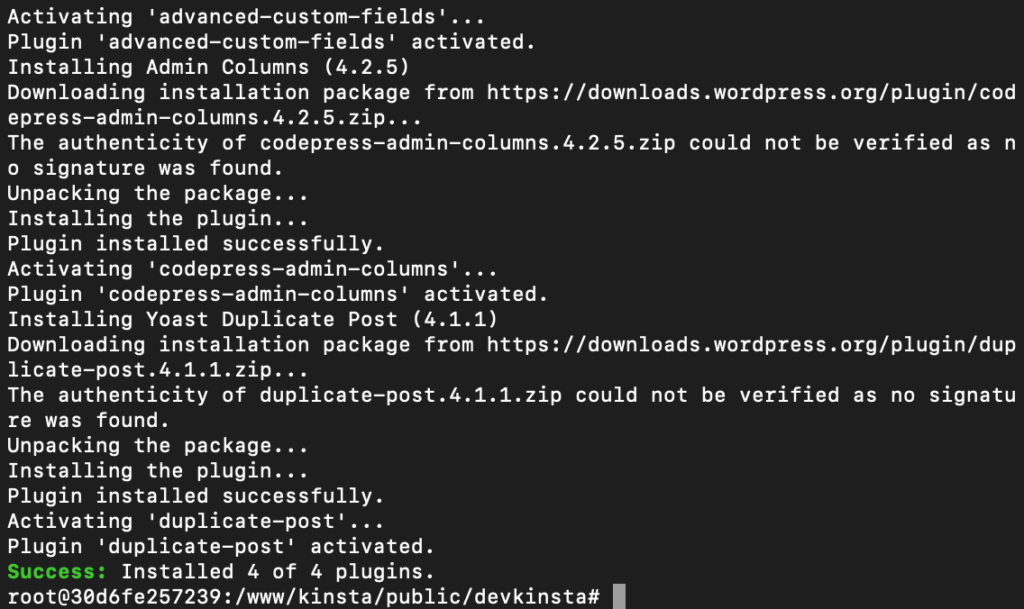
wp plugin install custom-post-type-ui advanced-custom-fields codepress-admin-columns duplicate-post --activate --allow-rootSalviamo il file e poi eseguiamo:
# bash plugins.shA questo punto parte l’installazione e attivazione di tutti i plugin richiesti.

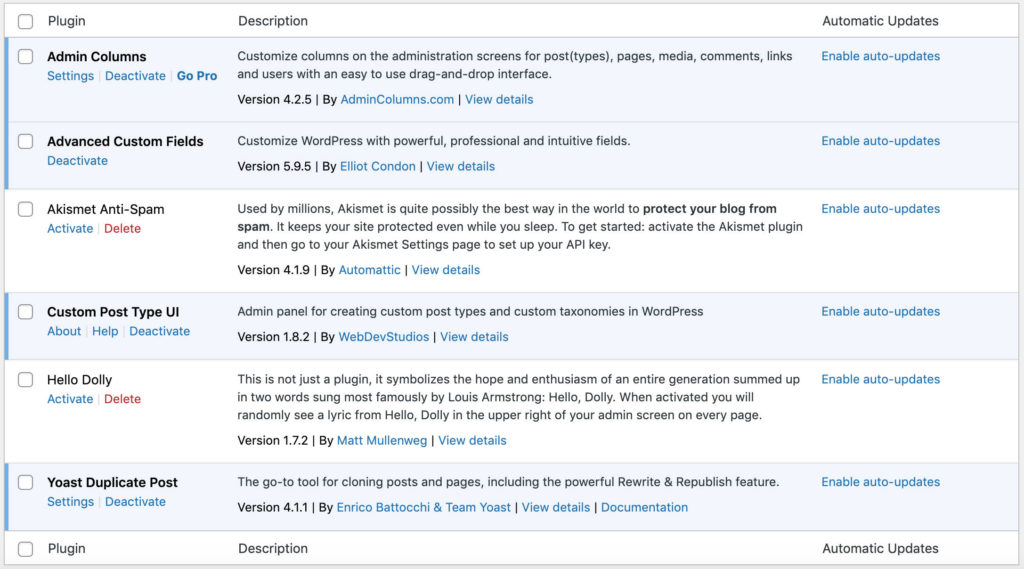
Apriamo la schermata dei plugin della bacheca di WordPress, ed eccoli tutti pronti per l’uso:

Risoluzione dei problemi, documentazione e supporto
La documentazione online fornisce un elenco dei codici di errore che possono essere generati da DevKinsta.
Gli errori più comuni possono essere legati alla mancanza di spazio su disco, a una connessione a internet instabile o al mancato supporto dei requisiti di sistema. Altri errori possono essere generati da Docker sia in fase di installazione che durante l’esecuzione.

Un problema abbastanza frequente si può verificare proprio in fase di installazione. Spesso questo tipo di problema può essere risolto installando separatamente prima Docker Desktop, poi DevKinsta.
In ogni caso, su macchine recenti e dotate di sufficienti risorse, non si dovrebbero riscontrare problemi di sorta.
Ma, a prescindere dai problemi, è sempre bene tenere d’occhio la documentazione e sapere dove cercare aiuto e consiglio su tutte le questioni legate al nuovo ambiente locale.

Lascia un commento