È stata da poco rilasciata la beta 1 di WordPress 5.7 e possiamo cominciare a testare le novità più interessanti.
Spesso si devono eseguire molte prove ed è importante ridurre al minimo il tempo e l’impegno che la messa in opera di un ambiente di sviluppo può richiedere, anche se è semplice come installare WordPress.
Per questo ho pensato di condividere con voi il mio workflow attuale di installazione iniziale di una versione beta di WordPress. Ci sono altre soluzioni, ovviamente, alcune delle quali anche più veloci di questa, come ad esempio un’installazione via WP-CLI, ma si tratta di soluzioni adatte a sviluppatori con un certa esperienza.
Le fasi che descrivo qui, invece, sono adatte a tutti, sviluppatori e non, e valgono per qualsiasi tipo di installazione di WordPress.
Pronti? Ecco come installare una beta di WordPress in locale.
Installare una beta di WordPress in locale
L’installazione che segue è stata effettuata su Mac OS, ma cambia poco o nulla se utilizzate altri sistemi operativi.
Prima di cominciare, dovrete dotarvi di un ambiente di sviluppo WordPress. In passato ho spiegato come installare un ambiente di sviluppo locale con MAMP. Oggi preferisco utilizzare DevKinsta in quanto più rapido e versatile. Non richiede l’installazione manuale del database e permette di concludere la procedura di installazione di WordPress in pochi attimi.
Se non avete ancora provato DevKinsta, potete scoprire di cosa si tratta e scaricarlo gratuitamente dal sito di Kinsta.
1. Lanciamo DevKinsta
Se siete su Mac, andate nelle Applicazioni e lanciate DevKinsta.

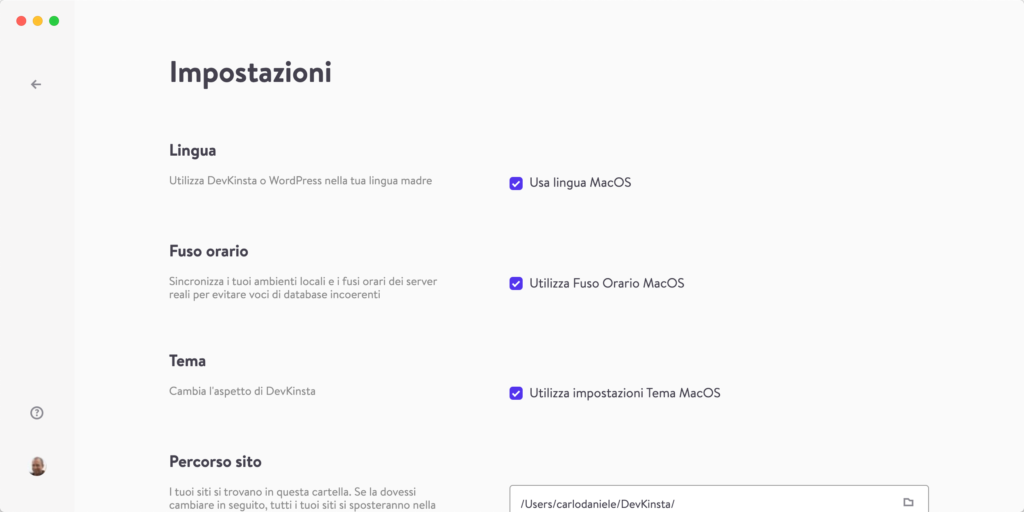
La prima volta che avviate DevKinsta, si aprirà un pannello da cui è possibile creare un nuovo sito. Di default, DevKinsta imposterà la lingua del sistema operativo, ma è possibile sempre cambiare la lingua nelle impostazioni utente.

2. Aggiungiamo un nuovo sito WordPress in DevKinsta
La scheda Crea nuovo sito offre tre opzioni:
- Nuovo sito WordPress
- Importa da Kinsta
- Sito personale

Per creare una nuova installazione locale, è possibile creare un nuovo sito WordPress standard o optare per una soluzione personalizzata. È possibile anche clonare un sito già esistente nell’ambiente di Kinsta. In questo caso sceglieremo la prima opzione: Nuovo sito WordPress.
3. Nuovo Sito WordPress
DevKinsta automatizza al 100% la creazione del sito WordPress, quindi non bisogna far altro che assegnare un nome al sito e avviare l’installazione. Questa richiederà meno di un minuto.

4. Inseriamo la password di amministrazione (su Mac)
Agli utenti Mac verrà chiesto di autorizzare DevKinsta a modificare il file hosts

WordPress è pronto.
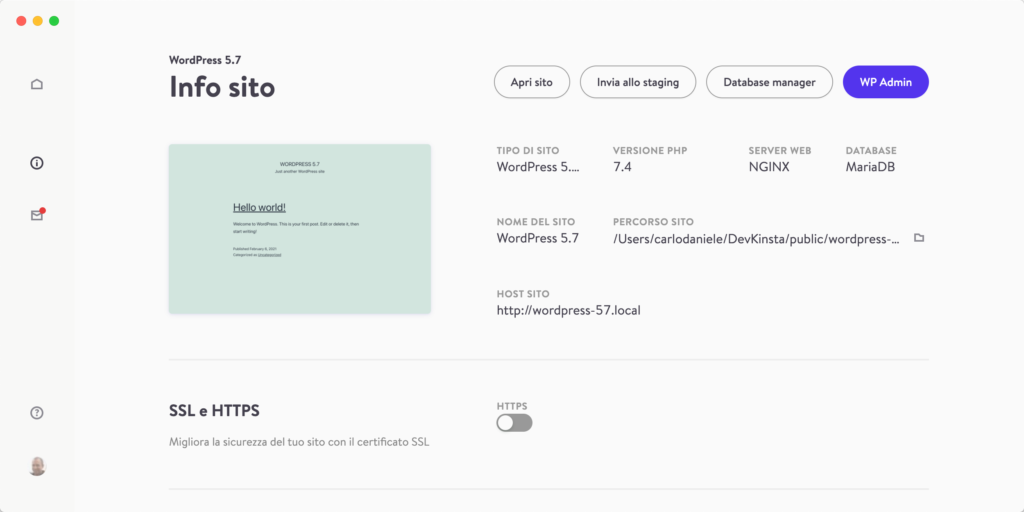
5. Lanciamo WP Admin
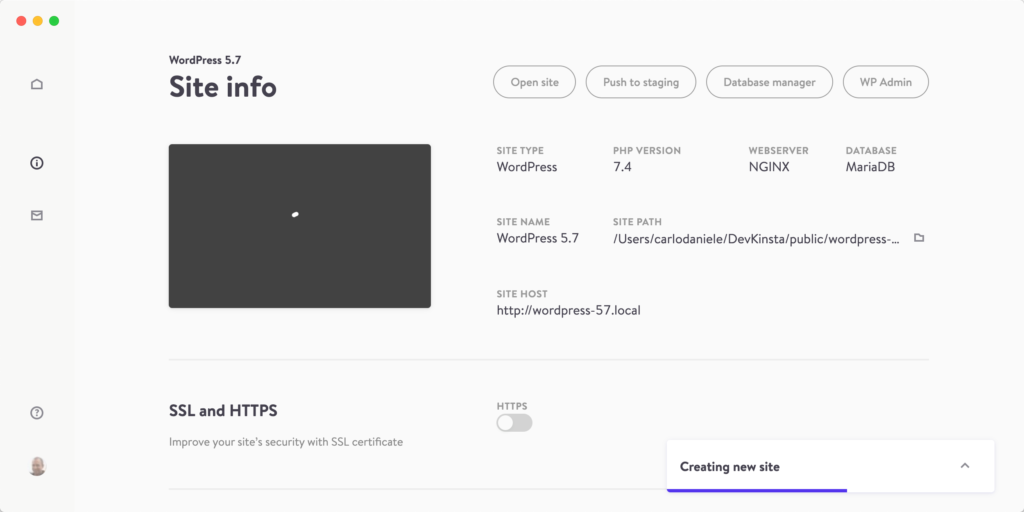
Dalla scheda Info sito di DevKinsta è possibile avviare direttamente il pannello di amministrazione della nuova installazione di WordPress.

Una volta dentro, possiamo passare all’installazione della versione di sviluppo di WordPress.
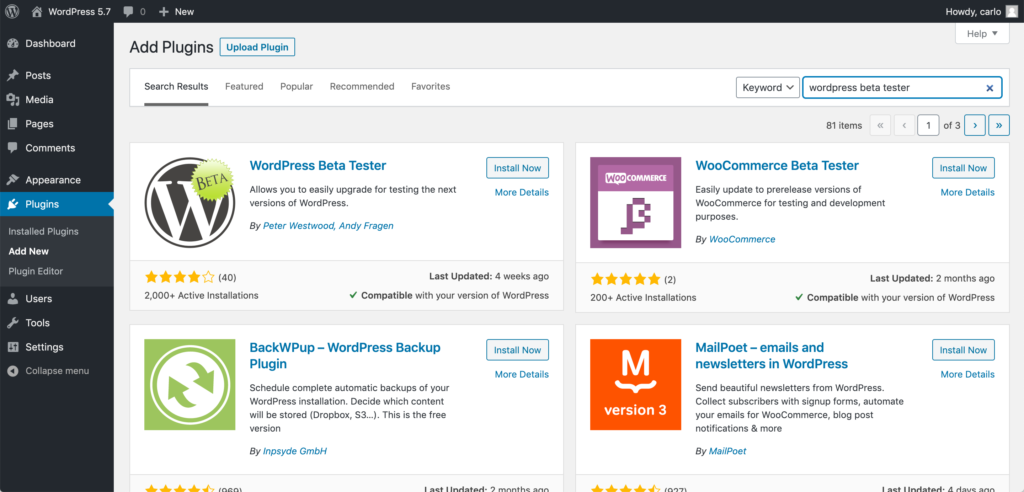
6. Installiamo e attiviamo WP Beta Tester
DevKinsta installa l’ultima versione stabile di WordPress. Per installare la versione di sviluppo dovremo utilizzare il plugin WP Beta Tester.
Per farlo, andiamo al menu Plugins -> Add New e cerchiamo WordPress Beta Tester:

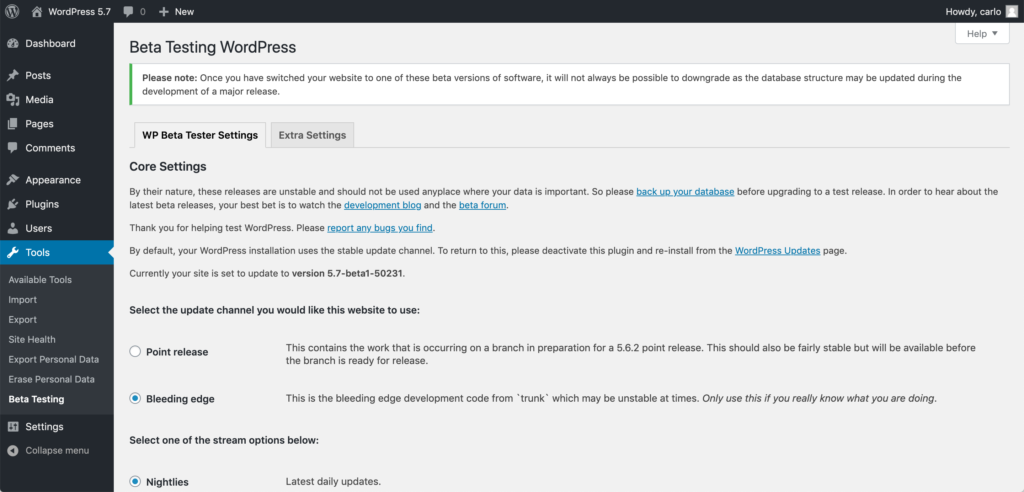
7. Bleeding Edge
Ora andiamo al menu Strumenti -> Beta Testing e attiviamo l’opzione Bleeding Edge. Di defaul il plugin è impostato su Point release (per maggiori informazioni sulle due modalità, si legga Beta Testing).

Ora possiamo aggiornare WordPress all’ultima beta disponibile.
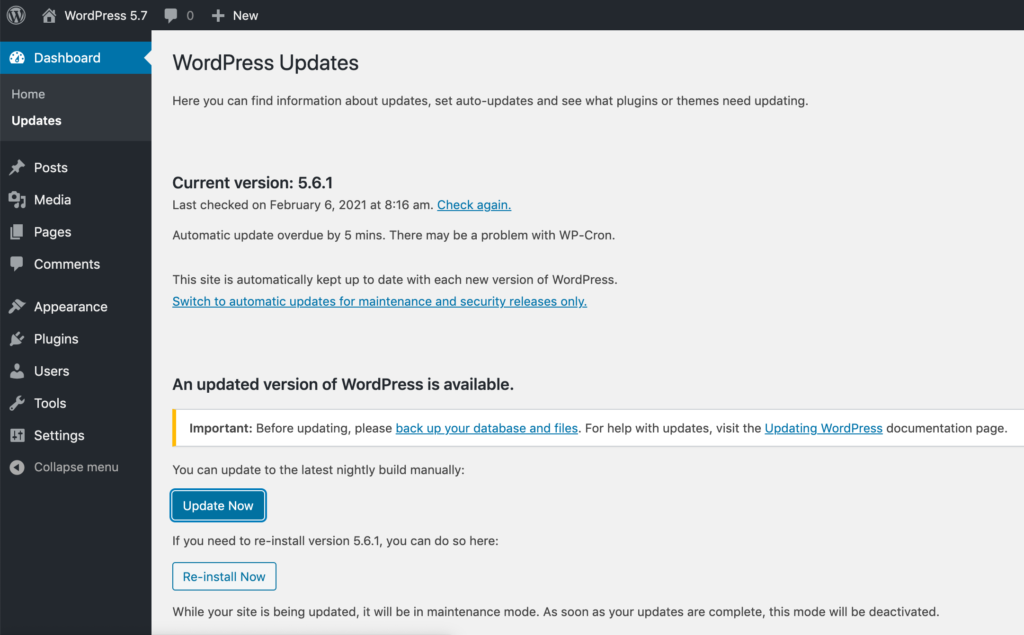
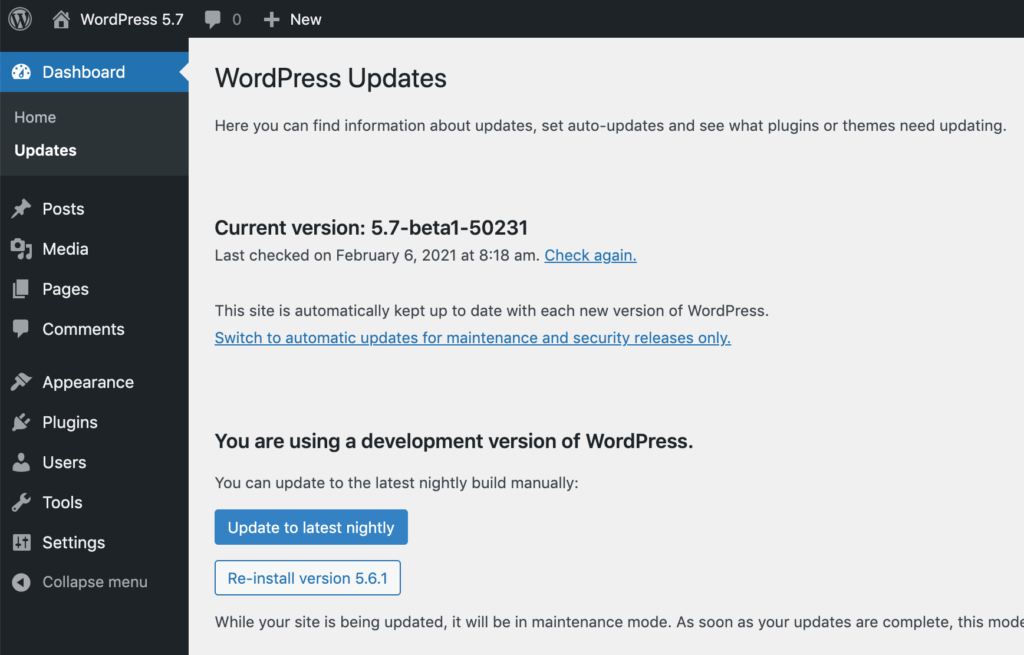
8. Aggiorniamo WordPress
Ora andiamo su Bacheca -> Aggiornamenti e aggiorniamo la versione di WordPress.

Ora aspettiamo qualche istante che WordPress esegua il download e l’aggiornamento della versione, ed eccoci nella schermata di benvenuto nella beta corrente di WordPress.

Ed è tutto. Un’ultima occhiata alla versione corrente e possiamo cominciare a testare la versione di sviluppo di WordPress.


Lascia un commento