Se non siete mai stati archivisti, dottorandi in scienze naturali o blogger, probabilmente troverete un po’ complicato comprendere l’esatto significato e l’utilità delle tassonomie. Wikipedia definisce le tassonomie in questo modo:
La tassonomia è, nel suo significato più generale, la disciplina della classificazione.
Senza voler approfondire tutta la teoria delle tassonomie, ci limitiamo a dire che sono delle informazioni testuali che servono a classificare specifici oggetti (i post di un blog, ad esempio) in modo che possano essere facilmente individuati in un archivio dalle dimensioni anche notevoli.
Per chi progetta o amministra siti web, le tassonomie sono lo strumento principale per offrire al lettore la possibilità di individuare rapidamente, all’interno di un sito o di un blog, le informazioni che sta cercando.
Mettendola sul piano pratico,
le tassonomie sono insiemi di nomi, definiti termini, che permettono di creare una struttura della navigazione incentrata sull’utente, in modo che questi possa trovare l’informazione che gli serve con il minor numero possibile di clic.
Venendo a WordPress, il Codex definisce le tassonomie in questo modo:
Di base, una tassonomia è un modo per creare gruppi di cose.
E poi:
In WordPress, una “tassonomia” è un meccanismo di raggruppamento dei post (o dei link o dei custom post type)

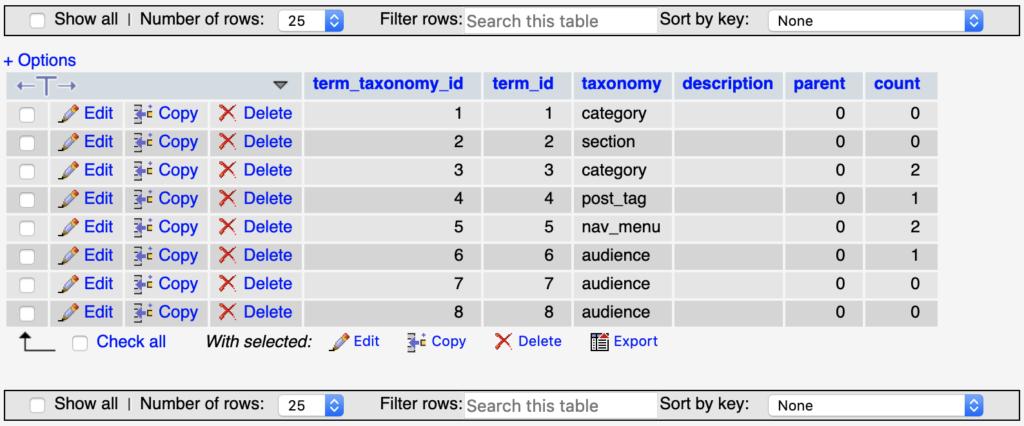
Le tassonomie vengono memorizzate nel database di WordPress nella tabella wp_term_taxonomy, nel campo taxonomy.

Il Codex riporta 4 tassonomie predefinite di WordPress, anche se nella pratica queste si riducono a 3:
- Categorie
- Tag
- Categorie dei link (non più in uso)
- Formati dei post
Alle tassonomie predefinite si aggiungono le tassonomie personalizzate, grazie alle quali gli amministratori di siti possono aggiungere ulteriori sistemi di classificazione.
Categorie
I termini delle categorie sono gerarchicamente ordinabili, e quindi permettono di creare gerarchie tra i contenuti cui sono assegnate. La relazione gerarchica si riflette anche nella struttura degli URL. Normalmente, infatti, l’organizzazione gerarchica si traduce in URL strutturate come segue:
https://example.com/category/term/child-term/Ad esempio,
https://example.com/category/wordpress/sviluppo/In questo URL category è la tassonomia, wordpress è il termine genitore, sviluppo è il termine figlio.
Tag
I tag non hanno una relazione reciproca di tipo gerarchico. Sono etichette che hanno un valore semantico aventi lo scopo esclusivo di consentire al visitatore del sito di capire di cosa tratta un contenuto prima di procedere con la fruizione. Secondo la stessa logica delle categorie, i tag vengono collocati negli URL secondo la seguente struttura:
https://example.com/tag/tag-name/Non essendoci tra i termini una relazione gerarchica, non vi saranno URL composti da più di un termine.
Formati dei post
Questa ulteriore tassonomia è stata introdotta con WordPress 3.1 ed ha lo scopo di permettere agli sviluppatori di temi (e di child themes) di personalizzare l’aspetto di un post in base al formato selezionato in fase di creazione del contenuto. Si tratta dei formati dei post (Post Formats), definiti nel Codex come segue:
Un Formato di Post è una meta informazione che può essere utilizzata da un tema per personalizzare l’aspetto di un articolo.
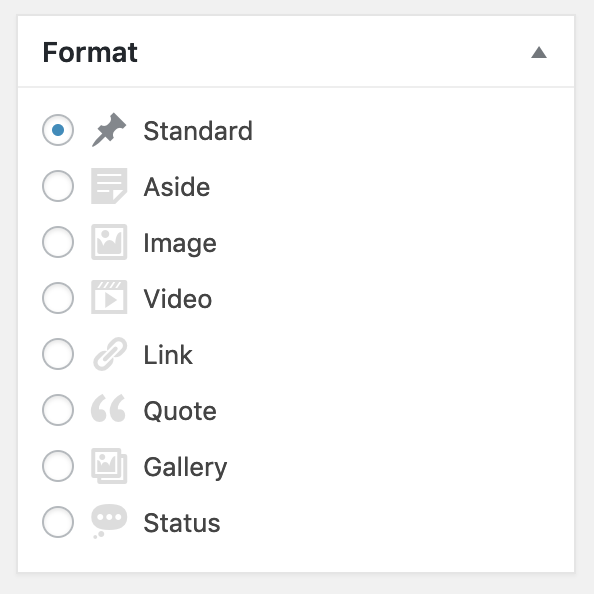
Attualmente sono disponibili 9 + 1 formati di post, ma questi non sono necessariamente accessibili nella pagina di creazione/modifica dei post. Per attivare i formati, infatti, lo sviluppatore del tema deve aggiungere il supporto per ognuno di essi all’interno del codice.
Una volta aggiunto il supporto, lo sviluppatore potrà codificare il tema in modo che i post vengano visualizzati in modo diverso a seconda del formato. Questo sia per quanto riguarda la struttura HTML, sia per quel che riguarda la presentazione grafica. Oltre al formato standard, sono 9 i formati a disposizione:
- aside: normalmente presentato senza un titolo. Simile ad un aggiornamento di Facebook.
- gallery: un post con questo formato contiene normalmente immagini e/o gallerie di immagini.
- link: un link ad un altro sito. Normalmente i temi associano l’URL del primo elemento
<a>al titolo del post. - image: una singola immagine.
- quote: una citazione. Normalmente il tema visualizza questo formato all’interno di un
<blockquote></blockquote> - status: un aggiornamento di stato, di solito simile agli aggiornamenti di Twitter.
- video: un video o una playlist.
- audio: un file audio o una playlist.
- chat: la trascrizione di una chat.
I formati dei post sono una funzionalità specifica degli articoli del blog. Il supporto dei formati deve essere dichiarato esplicitamente nella registrazione dei custom post type.

Le tassonomie personalizzate (custom taxonomy)
Dato che le tassonomy forniscono un sistema di classificazione, le sole due tassonomie predefinite potrebbero non essere sufficienti a coprire tutte le esigenze di un sito articolato e complesso. Pensiamo al catalogo di una biblioteca. Il sistema di classificazione decimale Dewey divide la conoscenza umana in dieci classi:
- Generalità
- Filosofia
- Religione
- Scienze sociali
- Scienze linguistiche
- Scienze pure
- Scienze applicate e tecniche
- Arti e spettacoli
- Letteratura
- Geografia e storia
Alle dieci classi si aggiungono 4 sistemi di Tavole:
- Tavola delle suddivisioni comuni
- Tavola delle aree geografiche
- Tavola delle letterature
- Tavola delle lingue
Ognuno di questi sistemi ha un suo sottoinsieme di categorie, che si vanno ad associare alle classi. Evidentemente, un sistema basato solo su categorie e tag non sarà sufficiente.
Per nostra fortuna, l’architettura di WordPress è estremamente flessibile, e ci permette di estendere a nostro piacere il sistema di classificazione con le cosiddette custom taxonomy.
Queste possono essere associate ai tipi di post predefiniti, ma più spesso vengono utilizzate per creare un sistema di contenuti personalizzato, in tandem con i tipi di post personalizzati.
Torniamo, quindi, al nostro esempio e registriamo sezioni (gerarchiche) e argomenti (semantici) specifici del tipo di post knowledgebase. La registrazione della tassonomia avviene tramite la funzione register_taxonomy(), la quale va agganziata all’hook init:
Cominciamo con le sezioni:
function frammenti_plugin_init() {
$section_labels = array(
'name' => _x( 'Sections', 'taxonomy general name', 'frammenti' ),
'singular_name' => _x( 'Section', 'taxonomy singular name', 'frammenti' ),
'search_items' => __( 'Search Sections', 'frammenti' ),
'all_items' => __( 'All Sections', 'frammenti' ),
'parent_item' => __( 'Parent Section', 'frammenti' ),
'parent_item_colon' => __( 'Parent Section:', 'frammenti' ),
'edit_item' => __( 'Edit Section', 'frammenti' ),
'update_item' => __( 'Update Section', 'frammenti' ),
'add_new_item' => __( 'Add New Section', 'frammenti' ),
'new_item_name' => __( 'New Section Name', 'frammenti' ),
'menu_name' => __( 'Sections', 'frammenti' )
);
$section_args = array(
'hierarchical' => true,
'labels' => $section_labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => __( 'section', 'frammenti' ),
'show_in_rest' => true,
'rewrite' => array( 'slug' => 'section' ),
);
register_taxonomy( 'section', 'knowledgebase', $section_args );
}
add_action( 'init', 'frammenti_plugin_init' );Il codice qui sopra genera un sistema di categorie esattamente simile alle categorie predefinite dei post. L’argomento hierarchical stabilisce che tra i termini delle sezioni possano sussistere relazioni gerarchiche, show_ui e show_admin_column impostano la visualizzazione nel pannello di amministrazione di WordPress, query_var stabilisce il nome della variabile della query string associata alla tassonomia, rewrite sovrascrive le impostazioni predefinite dei permalink. show_in_rest, infine, espone la tassonomia alla REST API, rendendola accessibile nell’editor Gutenberg.
Passiamo, quindi, alla registrazione di una tassonomia non gerarchica:
function frammenti_plugin_init() {
$topic_labels = array(
'name' => _x( 'Topics', 'taxonomy general name', 'frammenti' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name', 'frammenti' ),
'search_items' => __( 'Search Topics', 'frammenti' ),
'all_items' => __( 'All Topics', 'frammenti' ),
'parent_item' => __( 'Parent Topic', 'frammenti' ),
'parent_item_colon' => __( 'Parent Topic:', 'frammenti' ),
'edit_item' => __( 'Edit Topic', 'frammenti' ),
'update_item' => __( 'Update Topic', 'frammenti' ),
'add_new_item' => __( 'Add New Topic', 'frammenti' ),
'new_item_name' => __( 'New Topic Name', 'frammenti' ),
'menu_name' => __( 'Topics', 'frammenti' )
);
$topic_args = array(
'hierarchical' => false,
'labels' => $topic_labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => __( 'topic', 'frammenti' ),
'show_in_rest' => true,
'rewrite' => array( 'slug' => 'topic' ),
);
register_taxonomy( 'topic', 'knowledgebase', $topic_args );
}
add_action( 'init', 'frammenti_plugin_init' );
Il codice è esattamente lo stesso, ed eccezione dell’argomento hierarchical, che assume valore false.
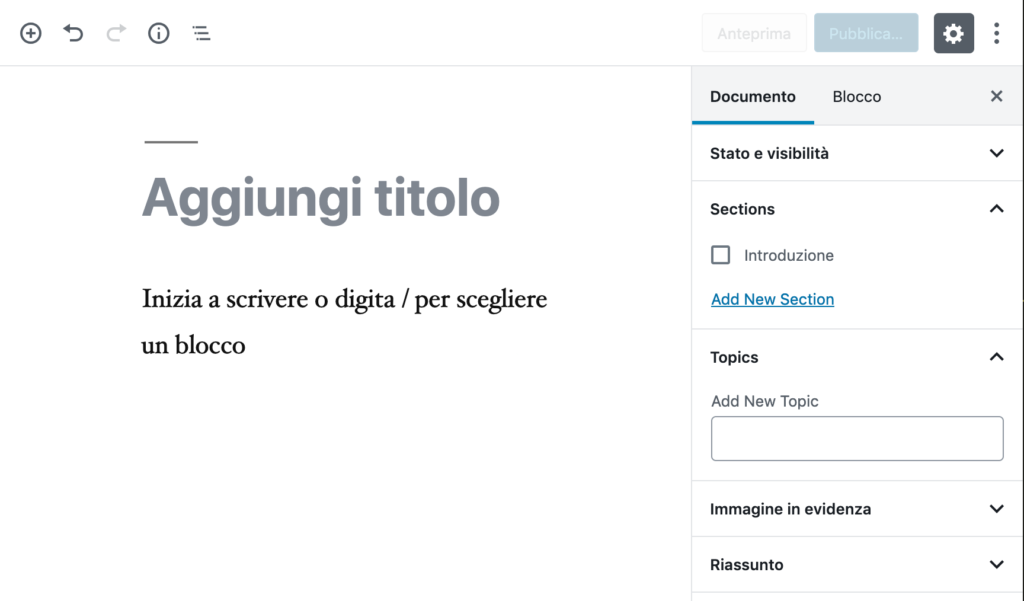
Le due tassonomie ora possono essere associate al custom post type registrato in precedenza. Torniamo, quindi, al plugin su cui stiamo lavorando e cambiamo il valore dell’argomento taxonomies come segue:
'taxonomies' => array( 'section', 'topic' ),Ora c’è quasi tutto. Manca solo è la localizzazione in lingua italiana del custom post type e delle tassonomie.
Il codice completo è disponibile su Gist
Photo by Mr Cup / Fabien Barral on Unsplash
